Por André Lima em 10/05/2017.
O tema “Xamarin” foi, de longe, o campeão da pesquisa que eu fiz sobre possíveis temas para novas publicações no primeiro trimestre de 2017. Como esse é um tema muito extenso e complexo, eu decidi dividi-lo em uma série de artigos (e talvez vídeos) que serão publicados ao longo de 2017.
Um grande problema que eu vejo nos artigos e vídeos sobre Xamarin é que os autores costumam publicar exemplos muito simples (estilo “Hello World“) que não condizem com a realidade. Aliás, isso não é um problema específico do tema “Xamarin“, essa é a realidade da grande maioria dos artigos técnicos que são publicados por aí.
Se você conhece o conteúdo do meu site e do meu canal, você já sabe que procuro sempre construir exemplos que possam ser aproveitados no “mundo real“. E é essa estratégia que eu quero utilizar também nessa série sobre Xamarin.
Dito isso, a ideia que eu tive foi construir uma aplicação Android com Xamarin. Essa aplicação resolverá um problema que eu tenho há algum tempo. Mais para frente nesse artigo eu vou explicar para você exatamente quais serão as funcionalidades dessa aplicação.

Disclaimer
Antes de começarmos, quero deixar um breve “disclaimer” aqui no começo do artigo. Até agora eu não tenho absolutamente nenhuma experiência com desenvolvimento para Android ou iOS, muito menos experiência com a plataforma Xamarin. Como eu já estava querendo estudar sobre desenvolvimento de aplicativos móveis há um tempo, vou aproveitar que o tema “Xamarin” foi escolhido na pesquisa e vou estudar e compartilhar ao mesmo tempo os meus aprendizados por aqui. Por favor, se você já tem experiência com Xamarin e notar que eu falei alguma besteira, me avisa nos comentários (só que de maneira respeitosa, OK?).
Recursos para aprender Xamarin
Como acabei de mencionar, eu não tenho experiência nenhuma com Xamarin. Dessa forma, eu preciso primeiramente aprender para depois conseguir ensinar alguma coisa aqui no site. Os recursos que eu estou utilizando para aprender Xamarin são estes:
– 60 dias com Xamarin: série iniciada pelo William Rodriguez (Microsoft e Xamarin MVP), cuja ideia era mostrar todos os passos do desenvolvimento de um aplicativo Xamarin para iOS e Android em 60 dias. Infelizmente ele parou a série logo no começo, no sexto dia. Não sei se algum dia ele vai continuar a série, porém, o conteúdo desses seis dias já é muito bom, principalmente no que diz respeito à instalação e preparo do ambiente para trabalhar com Xamarin.
– Maratona Xamarin: evento organizado pela própria Microsoft, que conta com uma série de vídeos mostrando a construção de um aplicativo do zero utilizando a plataforma Xamarin. A Microsoft tinha feito uma primeira edição “iniciante” da maratona no início do ano, porém, a impressão que eu tive é que essa primeira edição foi feita meio que no modo “gambiarra“, onde eles simplesmente adicionaram legendas em português nos vídeos da maratona em espanhol. Essa segunda edição está sendo feita totalmente em português por figuras conhecidas na comunidade Xamarin. O resultado está sendo muito melhor. No momento da escrita deste artigo, três módulos estão disponíveis, mas a maratona ainda não terminou (ela termina no dia 9 de junho de 2017). Caso você esteja lendo este artigo no futuro e o conteúdo da maratona não estiver mais disponível, eu estou salvando os vídeos em uma pasta compartilhada no meu Dropbox.
– Playlist Xamarin João Ribeiro: o programador português João Ribeiro tem um canal no Youtube com diversos vídeos sobre programação. Uma das playlists do seu canal é sobre Xamarin, onde ele mostra o desenvolvimento de uma aplicação completa em quase 70 vídeos.
– Playlist Xamarin Macoratti: o Macoratti é uma figura que dispensa apresentações. O site dele é a referência para programadores Visual Basic, desde as suas primeiras versões. Caso você não saiba, um tempo atrás ele começou a publicar vídeos no Youtube também. Uma das playlists no seu canal é sobre Xamarin, onde ele mostra como implementar diversas funcionalidades com essa plataforma.
– Monkey Nights: canal no Youtube com tudo o que você precisa saber para ficar por dentro da plataforma Xamarin. Os especialistas em Xamarin da comunidade brasileira fazem hangouts quinzenais neste canal comentando sobre as novidades na plataforma (apesar de terem finalizado uma temporada alguns meses atrás e ainda não terem voltado com uma temporada nova).
– E-book gratuito Xamarin Forms: um dos leitores do meu site (o Ademi Vieira) me recomendou esse e-book gratuito sobre Xamarin Forms do Charles Petzold. Eu ainda não li, mas parece ser muito bom. A julgar por outros trabalhos do Charles Petzold que eu já acompanhei (ele escreveu um livro excelente sobre WPF), acredito que o conteúdo seja muito bom. A princípio, vou utilizar o Xamarin Native nessa série, mas não custa nada já ir aprendendo sobre Xamarin Forms desde cedo.
Se você souber de mais algum recurso bacana para aprender Xamarin, me avisa nos comentários que eu adiciono ele aqui nessa lista.
Ferramentas de prototipagem
Antes de começarmos a construir qualquer tipo de aplicação, o ideal é passarmos um tempo prototipando. Com um protótipo bem definido, o desenvolvimento do aplicativo fica muito mais fácil, além de explorarmos grande parte dos problemas que poderemos encontrar antes mesmo escrevermos sequer uma linha de código da nossa aplicação.
Assim sendo, antes mesmo de ter preparado o ambiente com as ferramentas da Xamarin, eu decidi procurar ferramentas que eu poderia utilizar para desenhar um protótipo da aplicação que construiremos nessa série.
O primeiro conteúdo que eu encontrei sobre esse tema foi este vídeo do William Rodriguez (que faz parte da série 60 dias com Xamarin mencionada anteriormente). No vídeo ele apresenta algumas ferramentas de prototipagem, e a partir daí eu pesquisei mais um pouco e gastei um bom tempo testando as alternativas.
Além desse vídeo do William Rodriguez, eu acabei encontrando também outras listas com sugestões de ferramentas para prototipagem de aplicativos móveis:
Depois de avaliar diversas ferramentas, este foi o resultado:
É a ferramenta mais conhecida para prototipagem de aplicações móveis. Porém, além de ser pago, ele só roda no Mac. E eu não tenho um Mac, então ela acabou não servindo para mim.
Nessa categoria eu agrupei as ferramentas que podem ser utilizadas para prototipar a interação entre as telas do aplicativo. Elas só serão úteis caso você já tenha desenhado as telas em alguma outra ferramenta (como Photoshop, por exemplo). Todas elas possuem edições gratuitas com limitações (normalmente só permitem um projeto na edição gratuita). Uma funcionalidade bem bacana em algumas dessas ferramentas é a possibilidade de testar o protótipo da aplicação em um dispositivo de verdade.
Essa próxima categoria engloba as ferramentas que permitem criar os mockups das telas diretamente no projeto de protótipo. Ou seja, você não precisa ter as imagens das telas prontas para conseguir utilizar essas ferramentas (apesar de conseguir importa-las, caso você já as tenha).
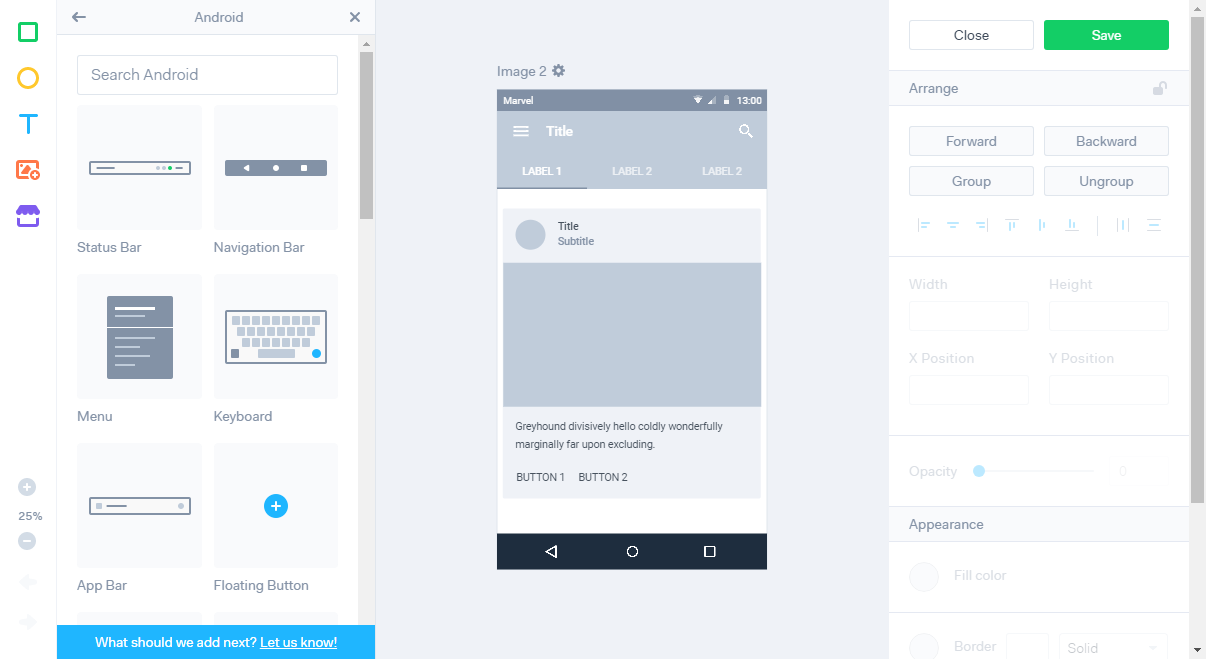
Porém, eu achei as opções de design dessas ferramentas muito limitadas. Por exemplo, no Marvel você até que consegue desenhar umas telas bacanas no designer, mas a oferta de controles disponíveis é muito pequena (não tem nem componente de lista!):

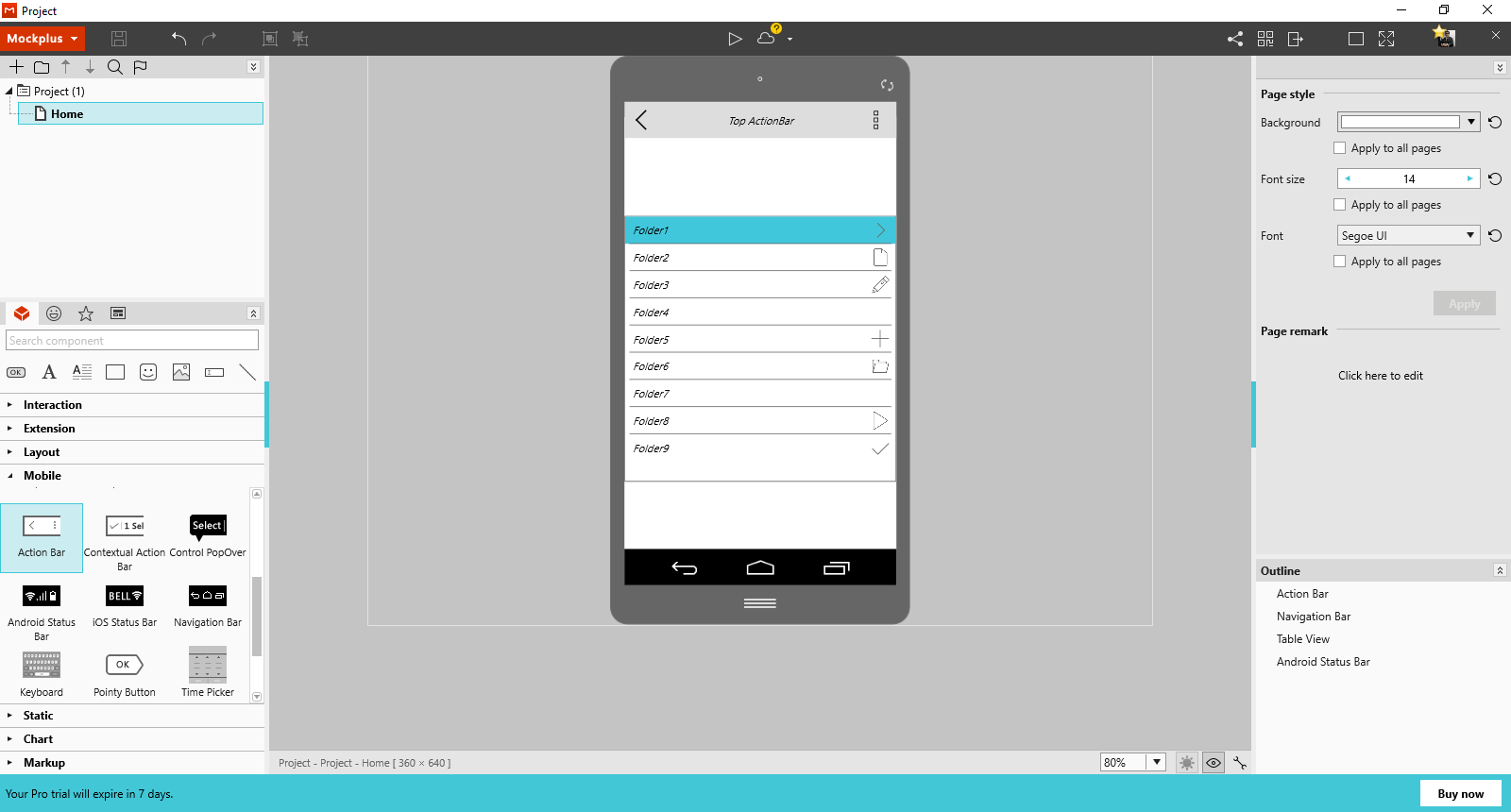
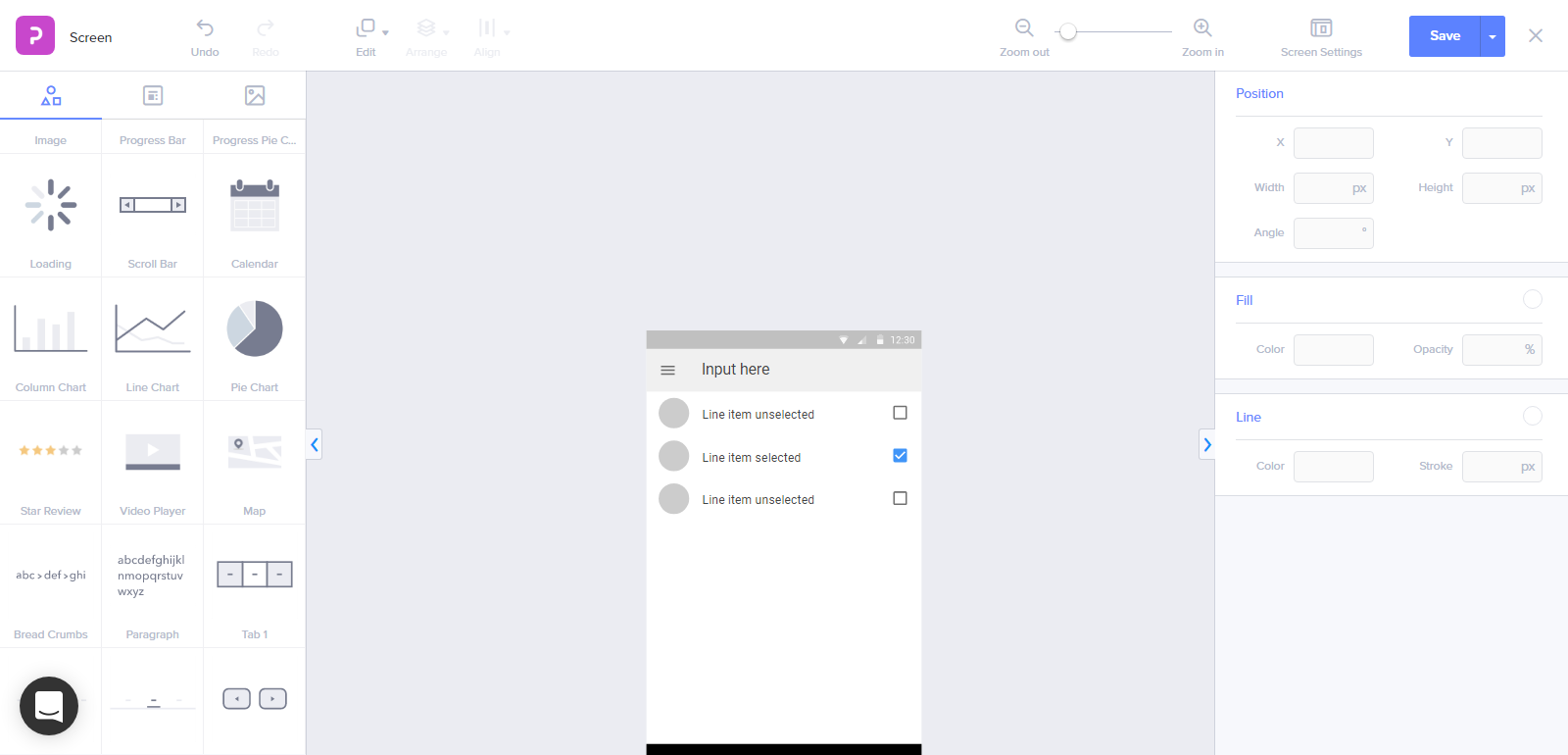
O Mockplus e o Prott têm o mesmo problema. Você até consegue criar um mockup legal das telas do aplicativo, porém, as opções de controle são limitadas:


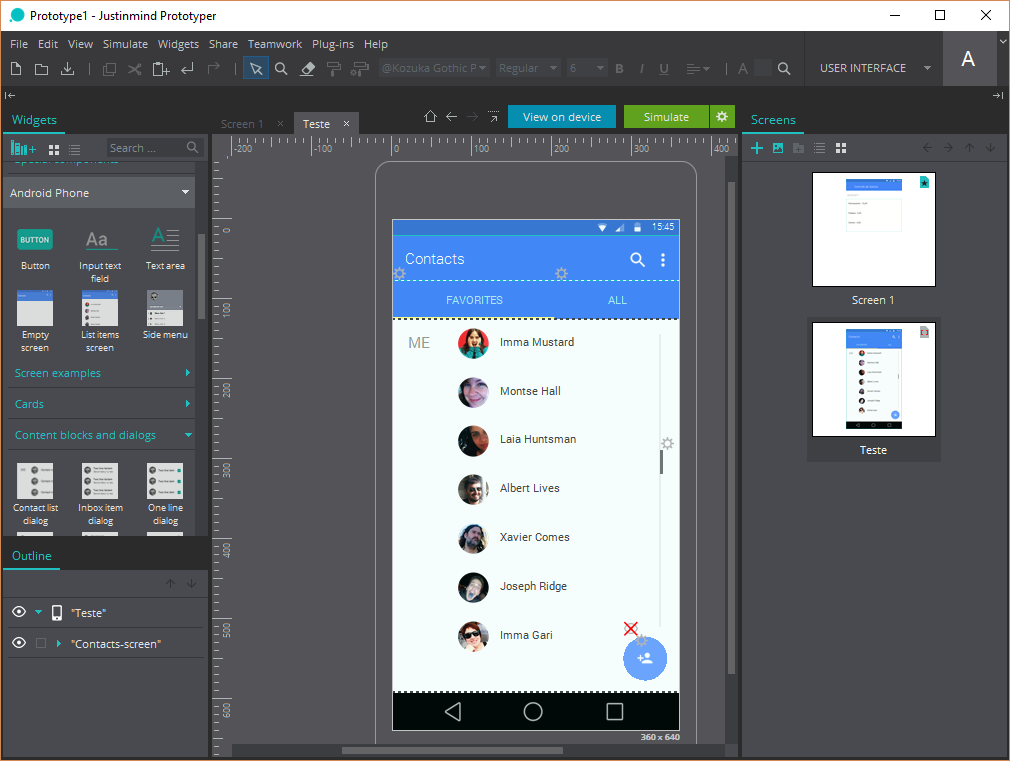
Finalmente eu encontrei uma ferramenta que estava mais próxima do que eu estava procurando. O Justinmind é uma aplicação que roda tanto em Macs como em PCs, contando com uma extensa biblioteca de controles do Android e iOS que podemos utilizar para prototipar os nossos aplicativos:

Ela possui uma edição gratuita com algumas limitações, mas, para quem está começando é uma mão na roda. Com o Justinmind nós também conseguimos visualizar o preview do protótipo em um dispositivo de verdade.
Apesar de ter tudo o que eu estava procurando, eu achei a experiência de uso do Justinmind um pouco complicada, por isso eu decidi procurar mais um pouquinho para ver se eu não encontrava a ferramenta perfeita para o que eu estava querendo fazer.
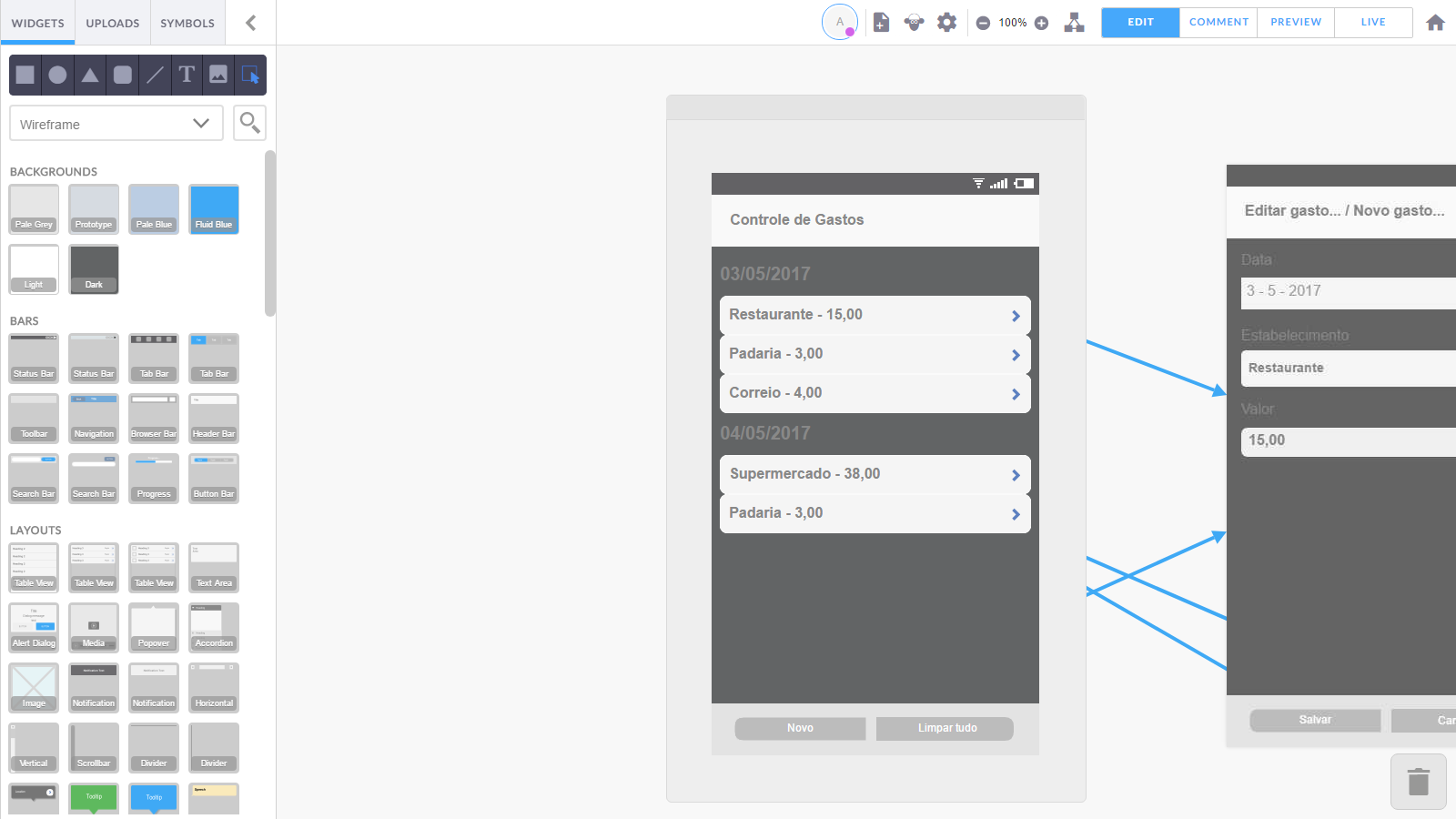
Depois de muito procurar e analisar todas essas alternativas mencionadas acima, eu encontrei o FluidUI. Essa ferramenta funciona diretamente no navegador e conta com diversos controles de dispositivos móveis que podemos adicionar e customizar no nosso protótipo:

Você pode também facilmente criar links entre as telas do seu protótipo, que pode ser visualizado diretamente no navegador. Ela possui uma edição gratuita que tem a limitação de um projeto com no máximo 10 telas. O único problema que eu encontrei nessa ferramenta é que o editor não se adapta muito bem a telas pequenas. Se você optar por utilizá-la, eu recomendo que você coloque o seu navegador em tela cheia.
Como o aplicativo que vamos construir nessa série é bem simples, eu optei por utilizar o FluidUI para fazer o protótipo do app.
Edit: o Marcos Roberto da Fonseca mencionou nos comentários a ferramenta Pencil Project. É impressionante como, mesmo tendo procurado horas e horas por ferramentas de prototipagem, eu acabei não encontrando o Pencil Project nas minhas pesquisas. Essa ferramenta é open source e está disponível em todas as plataformas (Windows, Mac e Linux). O “stencil” para aplicativos Android e iOS vem instalado automaticamente. Eu testei e no final das contas ainda preferi o FluidUI, mas sem dúvida alguma o Pencil Project é uma excelente alternativa:

Valeu por mais essa indicação, Marcos!
Qual aplicação construiremos nessa série?
Para matar dois coelhos com uma cajadada só, eu resolvi construir um aplicativo que me ajudará com uma tarefa bem básica que eu me deparo praticamente todos os dias. Desde há muito tempo atrás (mais especificamente desde 2008) eu controlo todas as minhas receitas e despesas num aplicativo da Microsoft chamado Money (a propósito, é por causa desse hábito que eu consegui detalhar aqui no site o meu custo de vida na Alemanha). O Microsoft Money já foi descontinuado há um bom tempo, porém, eu não consegui encontrar um substituto que tivesse todas as funcionalidades que eu estou acostumado a utilizar.
Um dos grandes problemas que eu tenho ao utilizar o Microsoft Money é que ele não tem uma versão móvel. Isso não é um problema para os gastos que eu faço no cartão de crédito ou débito, uma vez que eu lanço esses gastos manualmente na aplicação com base no extrato do banco. Porém, o grande problema são as transações que eu faço em dinheiro. Esse tipo de transação eu preciso anotar em algum lugar para poder lançar depois no Microsoft Money.
Até o momento, eu tenho feito isso de maneira bem arcaica. Antigamente nós mantínhamos uma folha guardada na gaveta onde nós anotávamos os gastos que fazíamos em dinheiro durante a semana. Depois, no final de semana eu pegava essa lista e lançava no Microsoft Money. O problema é que frequentemente nós esquecíamos de anotar os gastos durante a semana, aí muita informação acabava se perdendo.
Uns meses atrás eu decidi mudar um pouco o processo. Agora eu mantenho um post-it dentro da minha carteira e, assim que eu gasto alguma coisa em dinheiro, eu anoto. Isso funciona muito bem desde que eu tenha uma caneta por perto quando eu quero anotar os gastos no post-it.
Agora, pensa comigo: qual o dispositivo que eu sempre tenho comigo quando eu gasto alguma coisa em dinheiro? O meu celular! Por que eu não utilizo o celular para anotar esses gastos? Pois bem, eu tentei por um tempo utilizar um editor de texto para contabilizar essas transações, porém, não deu muito certo. Eu também não consegui encontrar um aplicativo simples o suficiente para eu lançar os meus gastos. Porém, com a criação dessa série, esse problema será resolvido de uma vez por todas! Nós vamos desenvolver um aplicativo bem pequeno para registrar essas transações que eu faço em dinheiro durante a semana!
A ideia do aplicativo é muito simples. Na tela principal teremos uma lista com os gastos que já foram lançados, agrupados por data:

Além disso, temos dois botões na parte inferior. O primeiro botão serve para criarmos uma nova transação. Já o segundo botão excluirá todos os registros. Ao clicarmos em uma transação, uma tela de detalhes será aberta. Essa mesma tela será utilizada para quando clicamos no botão “Novo” da tela principal:

Na tela de detalhes da transação, a lista de estabelecimentos mostrará todos os estabelecimentos que já foram utilizados anteriormente. Caso um estabelecimento não esteja disponível na lista, o usuário poderá digitar um estabelecimento novo diretamente no dropdown. Ao selecionarmos um estabelecimento, o campo “Valor” será automaticamente preenchido com o valor da última transação feita naquele estabelecimento.
E é basicamente isso. Parece muito simples, mas, para quem não tem nenhuma experiência com desenvolvimento de aplicativos móveis (como eu), pode ser um grande desafio. Além disso, apesar de ser uma aplicação extremamente pequena, nós conseguiremos ver vários conceitos importantes no meio do caminho, como:
– Instalação e preparação do ambiente para desenvolvimento
– Emuladores para desenvolvimento com Android
– Armazenamento de informações no dispositivo
– Roaming de informações entre dispositivos (a ideia é que a minha esposa também tenha o aplicativo instalado no celular dela e que consigamos utilizá-lo ao mesmo tempo)
– Exportação de dados (vou tentar salvar um arquivo XML do Microsoft Money no Google Drive com as transações, evitando que eu tenha que digitá-las manualmente)
Entre outras coisas que eu provavelmente estou esquecendo. Acredito que eu vou conseguir aprender muita coisa legal nesse processo, e espero conseguir repassar tudo o que eu aprender aqui para vocês também.
Concluindo
O artigo de hoje foi o pontapé inicial na série de aplicações Android com Xamarin. Como eu mencionei, isso tudo é muito novo para mim, então, me desculpe se o artigo ficou com uma estrutura um pouco mais complicada do que você está acostumado a encontrar por aqui.
Nesse primeiro artigo da série a ideia foi apresentar a aplicação que desenvolveremos juntos nos próximos meses. Uma boa prática antes de começarmos qualquer desenvolvimento de software é desenharmos as telas do nosso aplicativo, de forma que consigamos entender exatamente quais serão as suas funcionalidades.
Depois de ter testado inúmeras ferramentas de prototipagem, eu acabei encontrando a ferramenta perfeita para prototipar o aplicativo que iremos construir, o FluentUI. Essa ferramenta conta com diversos controles bem bacanas que nós podemos utilizar para construirmos o mockup da nossa aplicação. Além disso, a sua edição gratuita com a limitação de um projeto com no máximo 10 telas já foi o suficiente para a criação do nosso protótipo.
A aplicação que desenvolveremos nessa série será um simples registro de gastos, que vai ajudar muito no meu dia a dia. Espero que você tenha gostado da ideia e que você consiga aprender a desenvolver uma aplicação Android com Xamarin junto comigo. Se você tiver alguma sugestão de funcionalidade que eu deva abordar nessa série, é só avisar nos comentários.
Por fim, convido você a inscrever-se na minha newsletter. Ao fazer isso, você receberá um e-mail toda semana sobre o artigo publicado e ficará sabendo também em primeira mão sobre o artigo da próxima semana, além de receber dicas “bônus” que eu só compartilho por e-mail. Inscreva-se utilizando o formulário logo abaixo.
Até a próxima!
André Lima
Nenhum comentário:
Postar um comentário