Por
Em 26/04/2017 no site Lambda3
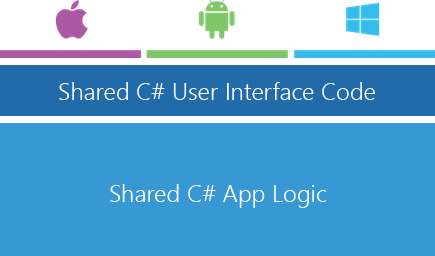
Há um tempo rolou aqui no blog um overview sobre Xamarin e como ele nos ajuda a desenvolver apps mobile nativas utilizando C#. Seguindo a ideia de apresentar as facilidades que ele traz no desenvolvimento, hoje irei focar em reaproveitamento de código de interface utilizando Xamarin.Forms.

Com ele é possível ter interfaces nativas utilizando os controles visuais de cada uma das plataformas escrevendo apenas um único código para a UI. De forma bem simples, criamos as views e o Xamarin se encarrega de mapear isso para cada componente de UI específico em cada plataforma.
O Xamarin.Forms traz vários recursos para auxiliar no desenvolvimento mobile, entre eles estão:
XAML ou C#
Podemos definir layouts, views, bindings utilizando C# ou XAML.
Fica a nosso critério decidir qual delas utilizar, conforme exemplo abaixo os dois códigos possuem a mesma finalidade:
XAML
1
2
3
4
5
6
7
8
9
10
11
12
13
| <?xml version="1.0" enconding="UTF-8"?><ContentPage x:Class="EntryTestLogin"> <ContentPage.Content> <StackLayout WidthRequest="200" HorizontalOptions="Center" VerticalOptions="Center"> <Entry Placeholder="Username"/> <Entry Placeholder="Password"/> <Button Text="Login"/> </StackLayout> </ContentPage.Content></ContentPage> |
C#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| var page = new ContentPage{ Content = new StackLayout { WidthRequest = 200, HorizontalOptions = LayoutOptions.Center, VerticalOptions = LayoutOptions.Center, Children = { new Entry { Placeholder = "Username"} new Entry { Placeholder = "Password"} new Button { Placeholder = "Login"} } }}; |
Controles
Não precisamos mais nos preocupar com os controles correspondentes de cada plataforma. Por exemplo, para criação de uma label nativa temos que saber o seguinte:
- UILabel – iOS
- TextView – Android
- TextBlock – Windows Phone
Com o Xamarin.Forms, temos vários objetos de UI nativas prontinhos para utilizarmos. Dessa forma, para esse caso citado acima definimos apenas o controle
LABEL.
Assim como esse caso, temos vários outros exemplos como DatePicker, Image, SearchBar, Map entre outros disponíveis que você pode ver aqui!
Vale ressaltar, que não há possibilidade de utilizarmos recursos específicosde cada plataforma dado que a ideia do Forms é justamente unificar o que há de comum na UI das plataformas. Mas pode ser que seja necessário criar um checkbox, por exemplo, que é comum apenas para usuários de android. Para esses casos podemos utilizar custom renderers para personalizar a aparência e/ou o comportamento de um controle.
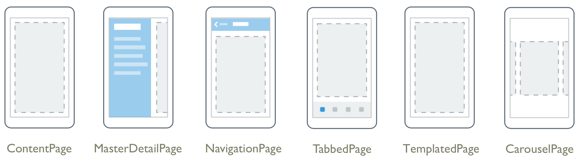
Páginas
Através das páginas definimos como será o comportamento de navegação do aplicativo.

Com as opções disponíveis citadas acima, podemos ter telas com fluxo de navegação via menu lateral, botão voltar na parte superior, via tabs, carrossel etc. Para mais detalhes: Xamarin.Forms Pages.
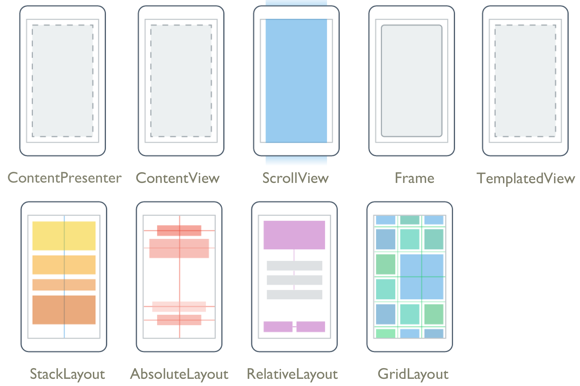
Layout
O Forms disponibiliza maneiras de organizar o conteúdo na tela, podendo definir a posição e o tamanho dos elementos.

Você consegue alinhar seus elementos um abaixo do outro, em formato de grid, scroll entre outros de acordo com sua necessidade. Para mais detalhes:Xamarin.Forms Layout.
Customização
É possível realizar algumas customizações básicas no layout e oferecer valores específicos da plataforma. Como por exemplo, ajustar o padding de determinado elemento de uma plataforma:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness"> <OnPlatform.iOS> 0, 20, 0, 0 </OnPlatform.iOS> <OnPlatform.Android> 0, 0, 0, 0 </OnPlatform.Android> <OnPlatform.WinPhone> 0, 0, 0, 0 </OnPlatform.WinPhone> </OnPlatform></ContentPage.Padding> |
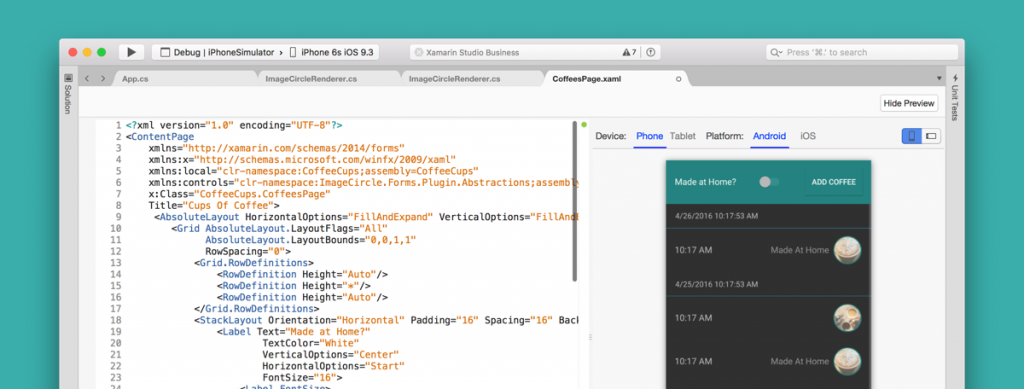
XAML Previewer
Quem mexe com Xamarin sabe como é cansativo ter que executar o projeto toda vez para visualizar a alteração realizada na UI. Agora com o Forms, podemos pré-visualizar o layout (XAML) em tempo real sem a necessidade de executar o projeto toda vez.

Deep Link
Cria uma navegação mais fluída, dado uma fonte externa (web/sms/e-mail) conseguir realizar buscas dentro do aplicativo através do sistema operacional. O aplicativo da Xamarin Evolve do ano passado, utilizou essa nova navegação de URL para vincular todas as sessões da conferência. Se procurar uma sessão na Pesquisa Google, na Pesquisa Spotlight ou na Web, a aplicação inicia automaticamente a página de detalhes da sessão!
Cenários de Utilização
Assim como qualquer outra tecnologia nova, temos que entender se ela realmente atenderá nossa necessidade e balancear quais os benefícios essa abordagem irá trazer.
Xamarin.Forms
- Como o próprio nome “FORMS” já sugere, ele é indicado para formulários.
- Aplicativos que exigem pouca funcionalidade específica da plataforma.
- Se seu aplicativo precisa de muitas funções não comuns entre as plataformas, você terá trabalho para desenvolver isso e ainda mais para customizar a UI.
- Compartilhamento de código mais importante que UI personalizada.
- Se suas interfaces precisam ser 100% iguais do que foi definido pelo designer e a maior parte delas não são fidedignas aos componentes nativos, você terá muito trabalho no Forms.
- Desenvolvedores confortáveis com XAML.
Exemplos: App de consulta de saldo, receitas culinárias e etc
Xamarin
- Aplicativos que utilizam muitas APIs específicas da plataforma.
- UI personalizada é mais importante que compartilhamento de código.
- Desenvolver games.
Exemplos: App de fotos, filtros e etc
Algo bem legal que foi divulgado no evento Connect da Microsoft no ano passado, foi o app da Coca-Cola desenvolvido em Xamarin.Forms que auxiliava no marketing e nas vendas de distribuição de máquinas de refrigerante, quando a equipe de campo ia visitar seus clientes. Assista ovídeo.

Aqui eu apresentei algumas das diversas funcionalidades que o Forms nos proporciona. Você pode acompanhar todas as outras através do site deles.
Deixo algumas referências para aprofundar nos estudos:
Gratuito:
Online
- Iniciando com Xamarin.Forms (Microsoft Virtual Academy)
- Xamarin.Forms Kickstarter
- Creating Mobile Apps with Xamarin.Forms
Youtube
Podcast
Pagos:
Obs.: Possuem trial free! Aproveite 😉
E você já começou mexer com Xamarin.Forms ou ainda está em dúvida? Compartilhe sua experiência, impressões, dúvidas, referências para mais conteúdo! Vamos lá ;D
Nenhum comentário:
Postar um comentário