Por
Um favicon (abreviação de ícone favorito), também conhecido como ícone de atalho, ícone de site, ícone de guia, ícone de URL ou ícone de favoritos, é um ou mais pequenos ícones associados a um site ou uma página web específica. Desde a sua introdução em 1999, eles deixaram a web mais colorida e fizeram com que os seus lugares favoritos do mundo online ficassem mais fáceis de serem reconhecidos. Nos dias de hoje, eles são vitais para destacar um site, onde é normal termos várias guias de vários sites abertas no navegador. Todo site deve ter um favicon. E cada navegador possui a sua própria maneira de usá-los através de diversos contextos, seja na página inicial, na barra de guias ou na lista de favoritos.
Ter um favicon é bom para o reconhecimento da marca, pois dá ao seu site uma identidade visual extra e cria confiança com o seu público. Por esse motivo, mostraremos neste artigo como adicionar um favicon em seu site. Em primeiro lugar, falaremos sobre o motivo pela qual você deve usar um favicon, depois mostraremos como criar um favicon e, em seguida, como adicionar o favicon ao seu site.
2. A importância de um favicon
Como mencionamos anteriormente, um favicon faz parte da identidade do seu site. No entanto, ele também é excelente para a usabilidade e experiência do usuário.
Então, por que ter favicon é importante? Aqui estão alguns motivos:
Destacar o seu site nos navegadores da Web
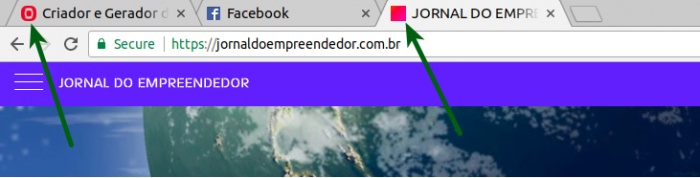
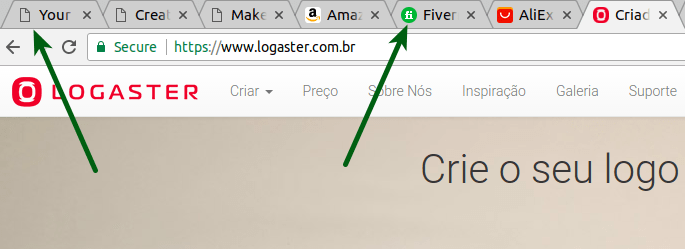
Antes de tudo, um favicon permite que o seu site se torne reconhecível pelo usuário nos navegadores da web. Não é segredo que a maioria dos usuários atualmente abre mais de um site no navegador. Ter um favicon permite que o usuário identifique o seu site com maior facilidade entre as muitas outras abas abertas.
Sem eles, você teria que confiar exclusivamente no início do título do site ou do artigo. Precisar clicar em cada guia aberta definitivamente não é eficiente.
Visual Profissional
Além de ajudar os usuários a encontrarem a guia que estão procurando, imagine se o seu site for o único entre muitos (incluindo os sites de seus concorrentes) que não possui um favicon.
Pergunte-se em qual desses sites você iria preferir fazer uma compra? Mesmo que seja o seu próprio site, você deve admitir que os outros terão um visual mais profissional transmitindo maior confiança. São nestes pequenos detalhes que os usuários baseiam as suas decisões de compra.
Experiência Móvel Aprimorada
Atualmente, fornecer uma boa experiência para usuários de dispositivos móveis, como tablets e celulares, é fundamental. Portanto, é muito importante ter um site responsivo com um favicon, pois o usuário terá a oportunidade de adicioná-lo como favorito ou como forma de atalho na tela inicial do dispositivo.
Os Favicons Constroem uma Consciência da Marca
Todos sabemos a importância dos logotipos. É o que nos liga visualmente a uma empresa. O que o McDonald’s seria sem os arcos dourados? Ou o Twitter sem o pequeno pássaro azul? Seja ele derivado do logotipo da sua empresa ou de uma representação visual totalmente nova, o favicon funcionará como um logotipo em miniatura. Isso ajudará os usuários da internet a lembrarem da sua marca.
Favoritos
Com um favicon você terá uma vantagem maior em relação aos sites que não o tem, pois, o ícone também aparecerá e destacará o seu site na lista e barra de favoritos do usuário.
3. O que mostrar no favicon?
Como você só possui 256 pixels para representar algo, pode ser um pouco desafiador definir o que incluir em um favicon. Aqui estão algumas ideias comuns:
- Use o seu logotipo (ou parte dele).
- Se o seu logotipo não ficar legal em um tamanho tão pequeno, use uma versão estilizada da primeira letra (ou letras) do seu site ou nome comercial.
- Use um ícone que comunica o que o seu site faz ou representa (por exemplo, o Google Analytics usa um pequeno gráfico como favicon).
4. Como criar um favicon
Visto que o favicon é um arquivo gráfico em pixel, você pode criá-lo da mesma forma que uma imagem normal .ico. Você pode fazer favicons das seguintes maneiras:
- Fazer download do ícone pronto
- Desenhar do zero em um editor gráfico ou usar um gerador online
- Converter uma imagem de quase qualquer formato através de um aplicativo especial
Encontre o seu Favicon em galerias especializadas
Abaixo existem vários links de diversas coleções e galerias onde você pode baixar um ou mais favicons.
- http://www.thefavicongallery.com/ – uma pequena, mas útil galeria de favicon. Lá você encontrará ícones com uma variedade de temas. Existem cerca de 300 deles. Para baixar o favicon, você precisa clicar no ícone e simplesmente salvá-lo em seu computador.
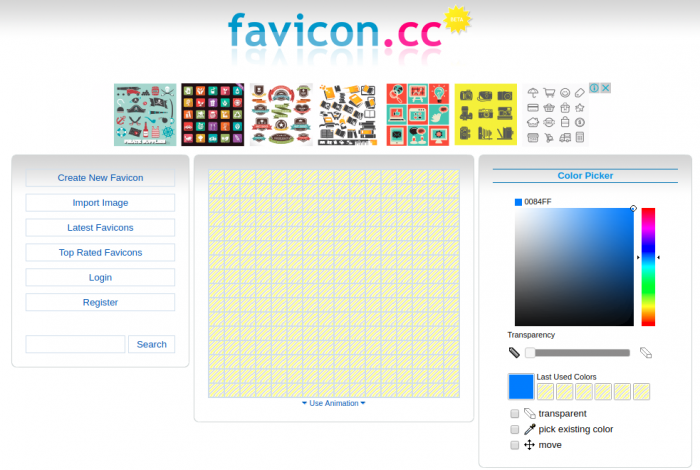
- http://www.favicon.cc/ – graças a esta galeria, você não precisa criar o Favicon você mesmo. Basta selecionar e baixar a imagem que você gostar. Observe que você pode visualizar apenas 20 favicons por vez, então o processo de escolha fica mais demorado.
- http://favicon-generator.org/gallery/ – você pode escolher entre uma pequena, mas útil coleção de 84 ícones de favicon. Você pode escolher qualquer um!
Faça um Favicon a Partir do Zero
A vantagem de criar um favicon a partir do zero é que o seu ícone será exclusivo, algo muito importante! Então, é uma boa escolha gastar 5-10 minutos para criar o seu próprio Favicon.
Existem duas maneiras de criar o favicon: você pode fazer isso através de um editor gráfico profissional, como o Photoshop ou o Inkscape, ou você pode criar um ícone através de geradores de favicon online.
Gostaríamos de mostrar como criar um favicon usando os principais geradores de favicon online.
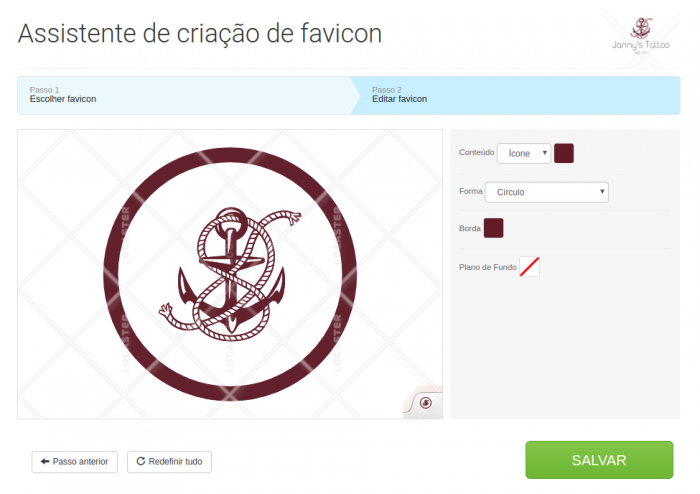
A principal vantagem do serviço é que você não precisa desenhar um favicon ou convertê-lo de um logotipo. Tudo o que você precisa fazer é inserir o nome do seu site ou empresa e escolher seu tipo de atividade.
Em seguida, o serviço oferece a opção para você criar um logotipo, pois os seus favicons serão baseados no logotipo criado por lá. Não se preocupe, o processo de criação do logotipo leva apenas dois minutos ou menos.
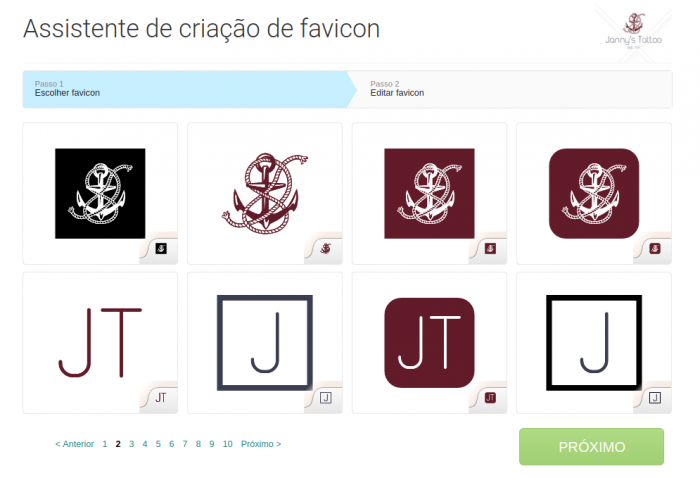
Depois disso, o serviço criará dezenas de designs de favicon prontos para o uso.
Escolha o ícone ideal, a fonte e a cor. Você pode baixar favicon nos formatos ICO ou PNG em diferentes tamanhos.
Vamos tentar criar favicon usando o serviço online Logaster.
Além disso, o serviço também cria logotipos, cartões de visita, envelopes e papel timbrado.
Este gerador permite desenhar cada pixel do seu futuro favicon (há 256px). Vá ao site. Lá você verá uma janela na qual você deverá desenhar o seu favicon.
Cada caixa na área de trabalho é um pixel. Você deve colorir com a cor desejada cada pixel. Você pode selecionar uma cor na paleta. Você também pode mover a imagem, se necessário.
Para baixar o favicon que você criou, clique em Download Favicon. Você receberá seu favicon no formato ICO.
Adicionalmente, você pode enviar a sua própria imagem e convertê-la em um favicon. Basta clicar em “Importar imagem” e escolher o arquivo do seu computador (tamanho de até 5 MB). Você poderá editar o favicon se quiser (usando a ferramenta de desenho).
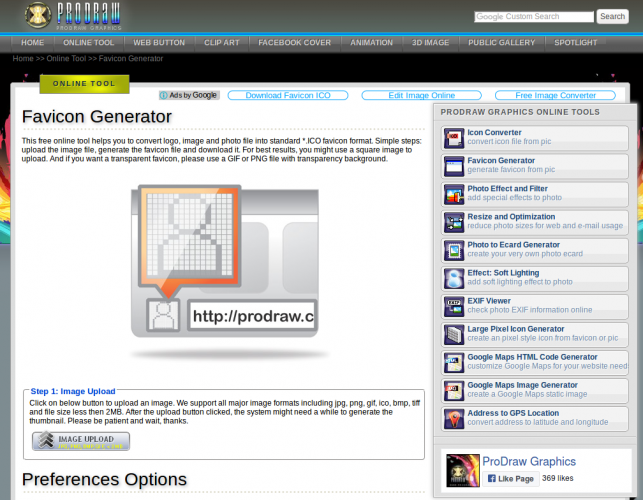
Esta é uma ferramenta online que converte o seu logotipo, imagem ou foto em um arquivo com formato ICO. O serviço suporta o envio de imagens nos formatos JPG, GIF, PNG, BMP e TIF. O tamanho do arquivo gerado poderá ser de 16×16 pixels, 32×32, 48×48 até 128×128 pixels.
O serviço também gera os ícones com diferentes níveis de nitidez para permitir que você os compare e faça download.
Então, tudo o que você precisa para fazer é enviar o seu logotipo e redimensioná-lo ou recorta-lo, se necessário. Depois disso, você poderá baixar seu favicon. Nota: não existem variantes para o seu favicon, você o receberá com base no seu logotipo.
5. Dimensões do favicon
Quais tamanhos (px) tem um favicon?
- 16×16: favicon de navegador
- 32×32: ícone do atalho da barra de tarefas
- 96×96: ícone do atalho da área de trabalho
Ícones Apple Touch
O iOS da Apple possui um recurso chamado “Adicionar à Tela Inicial”, o que basicamente faz com que o seu site responsivo ganhe uma aparência de aplicativo. O ícone Apple Touch significa que você terá um ícone de aplicativo específico na tela do dispositivo que dá acesso direto ao seu site.
Note: o arquivo .ICO ainda é o formato de arquivo mais amplamente suportado. Ao contrário do PNG, ele pode conter múltiplas resoluções e profundidades de bits, o que é muito útil no Windows. O Internet Explorer usa favicons em uma variedade de tamanhos, como o ícone de 32 pixels para a barra de tarefas do Windows 7, e um arquivo .ICO é a única maneira de oferecer isso. É também o único formato que é detectado pelos navegadores sem necessidade do uso do elemento .
O PNG suporta a transparência alfa e nos dá um tamanho de arquivo menor. Sua única desvantagem é que o Internet Explorer não o suporta (ele só aceita .ICO).
6. Adicionar o favicon no site
Então, agora você sabe como criar um favicon usando um gerador online. Salve esse arquivo em seu dispositivo no formato .ico.
Agora basta enviá-lo por FTP para o diretório ROOT (raíz) do seu site (ou seja, a pasta onde está o seu arquivo index.html). Atualize o código HTML do seu site. Aqui está o código html para o favicon que todos os navegadores aceitarão:
<link rel=”shortcut icon” href=”http://yourwebsite.com/favicon.ico” />
Salve as suas alterações.
E isso é tudo – depois de algum tempo, ele começará a aparece na lista de favoritos do pessoal.
E COMO FAZ NO WORDPRESS?
Você só precisa preparar um arquivo de imagem. Deve ter o formato quadrado e pelo menos 512 pixels de largura e de altura. Em seguida, acesse Aparência > Personalizar. Depois, clique em identidade do site. Na seção do ícone do site, clique para escolher uma imagem do seu computador e faça o upload do arquivo que você preparou, clique em “selecionar” e está feito.
Bônus: outras imagens importantes que você precisa ter em seu site e que aumentam a popularidade da sua marca
- O logotipo é uma das imagens mais importantes que você deve ter, ela deve ser grande e visível em todas as páginas do seu site, de preferencial no cabeçalho. O logotipo pode incluir palavras, não ser formado apenas por uma imagem.
- Avatares também são importantes, porque você poderá ter uma imagem de quem visita o seu site e deixa um comentário, bem como, uma imagem que representará você.
- Às vezes, é uma boa ideia ter um banner no cabeçalho ou até mesmo um banner animado criado com controles deslizantes e posicionado no cabeçalho do site. Este banner pode incluir imagens e textos das suas últimas publicações ou outras informações úteis para seus visitantes.
- Os ícones de mídia social são muito úteis para identificar onde o site possui perfis, contas e páginas, além disso, as pessoas podem compartilhar o seu conteúdo com seus próprios perfis de redes sociais usando os ícones específicos.
- Os menus geralmente são criados usando CSS, HTML e texto, mas, às vezes, os desenvolvedores web usam imagens para menus primários, menus secundários, menus da barra lateral, menus da barra superior, menus do rodapé e assim por diante.
- Os smileys podem melhorar os comentários e a quantidade de comentários pode aumentar se você os usar corretamente, mas sem spam. Eles também podem ser usados para expressar emoções e sentimentos em relação a uma pessoa ou conteúdo do site.
- Outras: carrinho de compras, ícone de pesquisa e outros, são imagens importantes, mas dependem do tipo de site, então, se você tiver uma loja online, você pode tentar criar um carrinho especial e para as caixas de pesquisa, você pode usar outra imagem personalizada e não a padrão.
Conclusão
Um favicon é uma parte pequena do site e por isso, geralmente não prestamos muita atenção nele, mas a verdade é que ele é uma parte fundamental do nosso site, tanto da perspectiva da interface do usuário como do ponto de vista da marca comercial. Esperamos que você tenha compreendido a IMPORTÂNCIA DE UM FAVICON e por que você precisa de um.
Portanto, não perca mais tempo, tente criar um favicon agora para se destacar de uma multidão.










Nenhum comentário:
Postar um comentário