Nos dias 19 a 21 de maio (de terça-feira a quinta-feira passada) ocorreu o Microsoft Build 2020. O Build é um evento anual da Microsoft em que são anunciadas as novidades dos produtos como Azure, Visual Studio, .NET Framework e outros.
Muitas coisas legais foram anunciadas no evento e se você não pode acompanhar, nós fizemos uma live comentando os lançamentos no dia 19, está no nosso canal do YouTube, clique aqui para assistir.
Uma das novidades anunciadas no Build foi o .NET MAUI (Multi-platform App UI), uma unifcação do .NET Core com o Mono/Xamarin, tornando o .NET uma única plataforma de desenvolvimento. O anuncio foi repleto de referencias a ilha Maui, no Havaí (daí o título do post), já a comunidade adotou o deus Maui, personagem da Moana como figura durante anuncio.
.NET MAUI é a evolução do Xamarin.Forms. Um único framework cross platform. É open source, assim como Xamarin.Forms, você pode conferir o repositório no GitHub clicando aqui. Com .NET MAUI, além de entregar apps para Android e iOS escrevendo apenas uma vez a interface como já está habituado com Xamarin.Forms, também será possível entregar aplicativos desktop para Windows e MacOS.
A versão preview já estará disponível no final deste ano, entretanto a versão estável deve vir apenas com o .NET 6, em novembro de 2021.

As novidades do .NET MAUI
Fique tranquilo! Se você já trabalha ou trabalhou com Xamarin.Forms, muitas dessas novidades você já estava querendo faz tempo! (falando em causa própria rs) e o conhecimento do framework será aproveitado com o .NET MAUI .
São muitas as novidades do .NET MAUI e eu recomento fortemente que você de uma olhada na wiki do projeto e assista o video do David Ortinau com a Maddy Leger disponível neste endereço. Aqui vou citar as principais novidades do .NET MAUI comparadas ao Xamarin.Forms.
O .NET MAUI passará a ser distribuído com as versões do framework .NET, não mais separado como é o caso do Xamarin.Forms.
Os SDKs que são usados pelos projetos Xamarin.Forms passarão a ser entregues junto com o .NET. Na prática, a biblioteca Xamarin.Forms passará a ser a System.Maui, Xamarin.iOS passará a ser .NET iOS e Xamarin.Android passará a ser .NET Android. Outra mudança ocorrerá no Xamarin.Essentials, que passará a ser o System.Devices. Você ainda terá acesso aos recursos dos aparelhos Android e iOS com ele.
Com o .NET MAUI, você será capaz de criar projetos pela ferramenta de linha de comando com dotnet new maui e poderá utilizar o Visual Studio Code (Sim! Finalmente!) para desenvolver e executar seus apps.
E caso você esteja se perguntando se a partir de agora você poderá trabalhar com o MAUI no Linux (o que não é possível com Xamarin.Forms), ainda não está claro, mas é possível dizer que está no roadmap do produto.
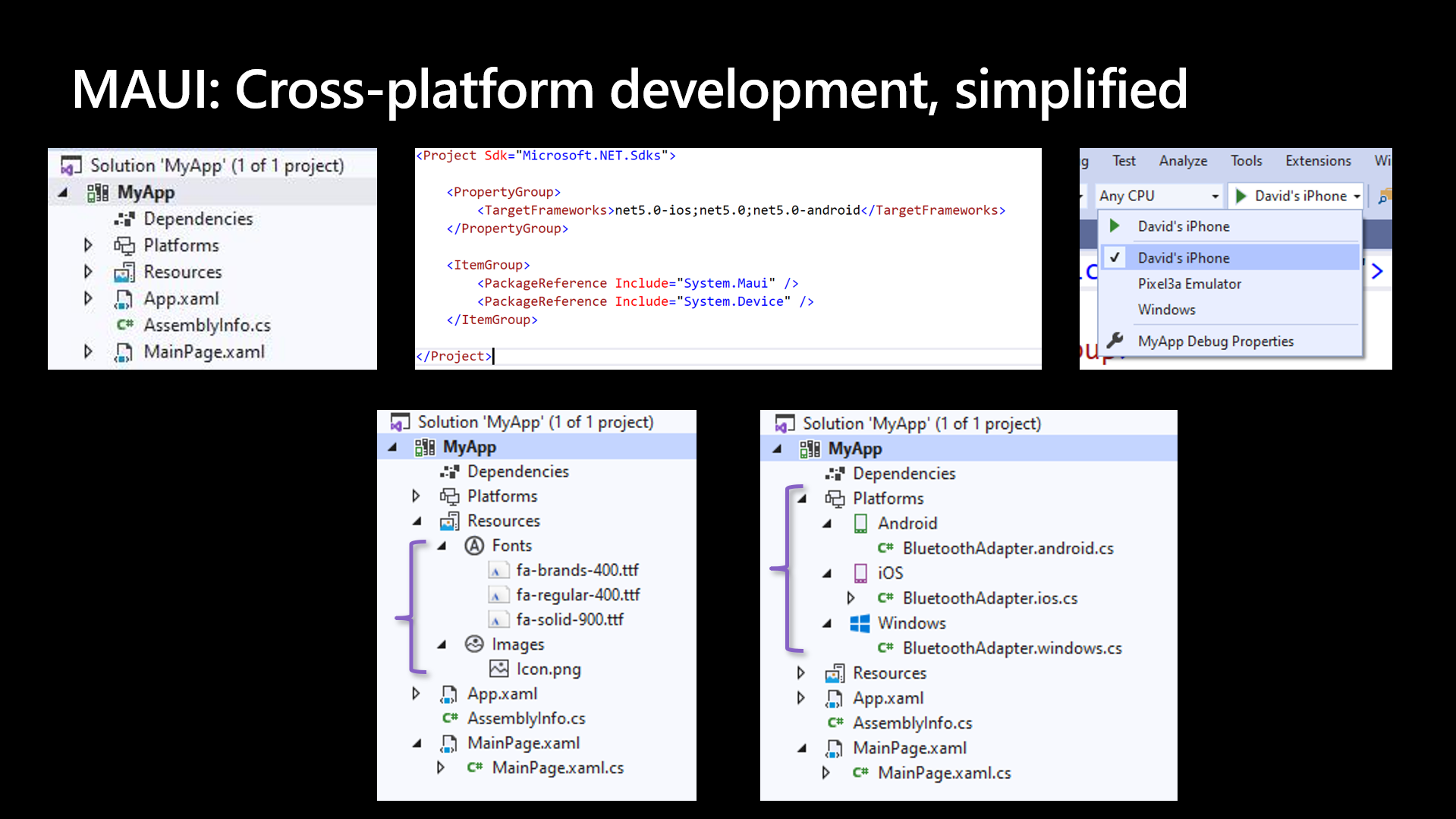
Apenas um projeto
Nos projetos Xamarin.Forms, cada plataforma tem seu próprio projeto específico além do projeto compartilhado. Em um projeto tradicional Xamarin.Forms, você possui um projeto que contém o código compartilhado Xamarin.Forms, um projeto Xamarin.iOS para a plataforma iOS e um projeto Xamarin.Android para a plataforma Android.
Com .NET MAUI você terá apenas um projeto e separação lógica para os recursos específicos de cada plataforma como fontes, imagens e classes de acesso a APIs.

Além de ganhar tempo sem precisar trocar de projeto para execução, o .NET MAUI saberá separar os recursos das plataformas quando você fizer o deploy para uma plataforma específica. Recursos como Android App Bundle ainda estarão disponíveis.
Um novo padrão: MVU
Pessoas desenvolvedoras Xamarin.Forms já estavam acostumadas a trabalhar com o padrão de projeto MVVM e utilizar recursos como Bindings e Commands para interagir com as telas desenvolvidas em XAML.
Agora, além do MVVM e XAML, você também poderá trabalhar com MVU (Model View Update) e desenvolver suas views com fluente C# UI (C# for Markup). Com Fabulous, você já consegue hoje trabalhar com MVU utilizando a linguagem F#. O MVU provém uma forma de sentido único (one-way) para lidar com fluxo de dados e gerenciamento de estado com a view.
Veja abaixo um exemplo de uma tela desenvolvida com fluente C# e MVU:
readonlyState<int> count = 0;[Body]View body() =>newStackLayout{newLabel("Welcome to .NET MAUI!"),newButton(() => $"You clicked {count} times.",() => count.Value ++))};
Um ponto importante a ser citado é que o Hot Reload, que hoje já está disponível para o desenvolvimento de views com XAML do Xamarin.Forms, também estará funcional para o desenvolvimento de views com fluente C# UI (C# for Markup)

Mas e o Xamarin.Forms?
Ainda existem algumas releases programadas para serem lançadas do Xamarin.Forms até o lançamento do .NET MAUI. Hoje o Xamarin.Forms está na versão 4.6, as releases irão até a versão 5.x do Xamarin.Forms, você pode conferir o roadmap de releases no repositório oficial do Xamarin.Forms, clicando aqui.
Umas das novas features programadas são: App Bar, Gradient e TabView.
Outros pontos importantes sobre o .NET MAUI
- A Microsoft irá disponibilizar uma ferramenta que irá ajudar a realizar a migração dos projetos Xamarin.Forms para .NET MAUI.
- Ainda não está claro como serão tratados os arquivos de configuração e específicos a cada plataforma como AndroidManifest.xml e Info.plist.
- Há uma discussão em andamento sobre a estrutura de projetos do .NET MAUI no GitHub, participe!
- O UWP será substituído pelo WinUI e também estará disponível no .NET MAUI.
Nenhum comentário:
Postar um comentário