| Vale Cloud |
Como muitos sabem, hoje um grande aliado para as empresas em geral é trabalhar com o auxilio da computação em nuvem.
Não vou entrar na parte teórica da nuvem, pois este assunto já foi bastante abordado aqui no PTI, mas, resumindo, dentre as principais vantagens de estar utilizando a nuvem está a economia que a mesma proporciona, pois a empresa pode reduzir custos de mão-de-obra e também em infraestrutura. Outra grande vantagem está ligada a questão de mobilidade, flexibilidade e disponibilidade, onde o colaborador pode estar trabalhando tanto na empresa como também em home office. Há também o fator de desempenho que a infraestrutura na nuvem oferece e o mais importante: segurança, pois as empresas que oferecem estes recursos dispõem de altos níveis de segurança das informações.
Bom, neste artigo irei demonstrar como criar um servidor básico na nuvem e como acessá-lo via conexão remota.
Exitem várias empresas que oferecem o serviço de Cloud Computing, porém, a que melhor me adaptei em estar trabalhando é com o Microsoft Azure.
Para isso, vamos estar acessando o site do Microsoft Azure clicando aqui.
Para quem não possui uma conta no Microsoft Azure, pode estar clicando em “Start free” para criar uma conta gratuita e então testar todas as funcionalidades do serviço.
Na tela seguinte iremos novamente clicar em “Start free” para podermos criar uma conta com o e-mail que disponibilizamos.
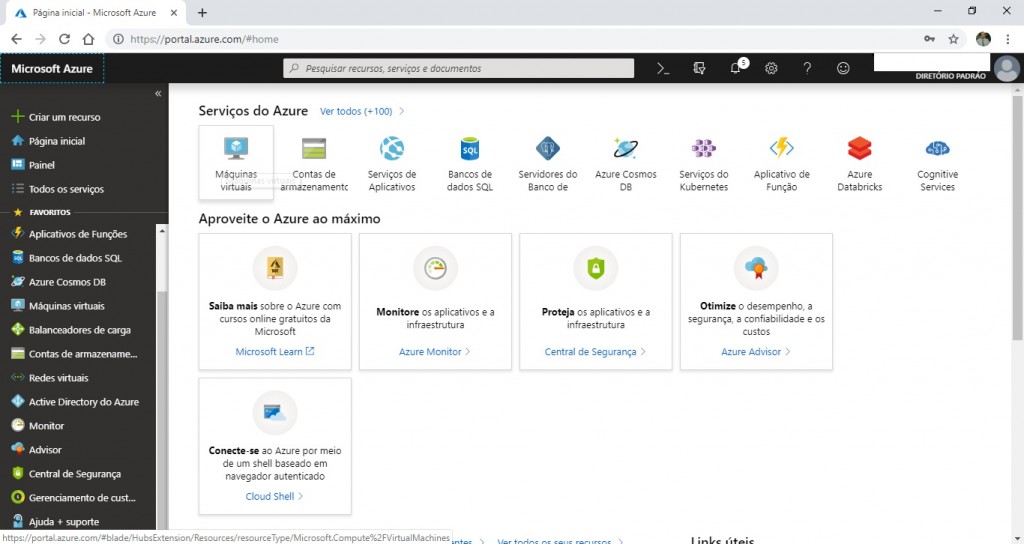
Com a conta gratuita criada, abrirá a página do Azure com todos os recursos disponibilizados. Como criamos uma conta gratuita, teremos o valor de US$ 750.00 para testar os recursos disponíveis.
Como queremos criar um servidor, o primeiro passo é clicar em “Máquinas Virtuais”, que está dentre as opções na coluna da esquerda ou clicando no ícone no parte superior da página que é o espaço destinado aos serviços mais utilizados.
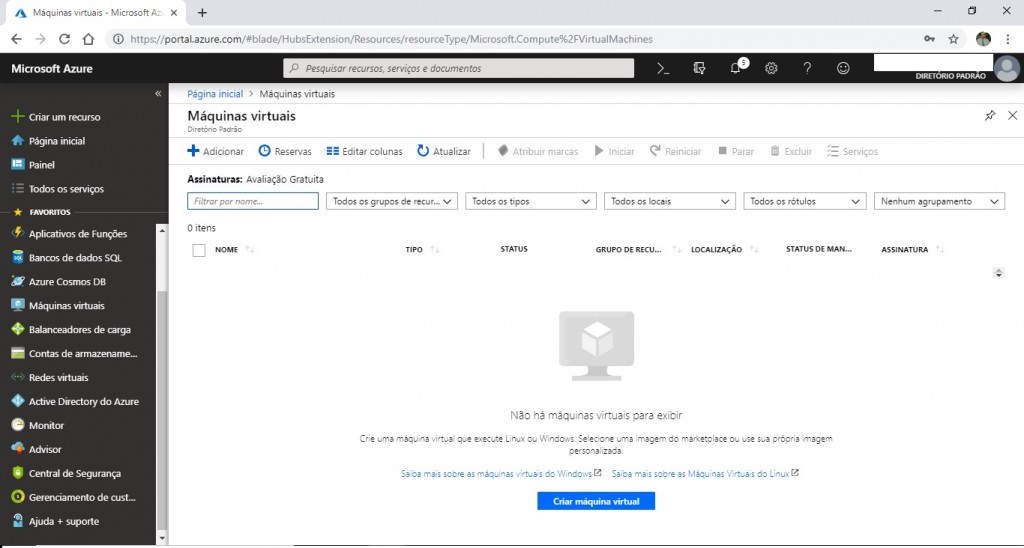
Dentro de “Máquinas virtuais”, iremos clicar em “Adicionar”, que está como primeira opção na parte superior da tela, ou podemos clicar também em “Criar máquina virtual”, situado na parte inferior da página.
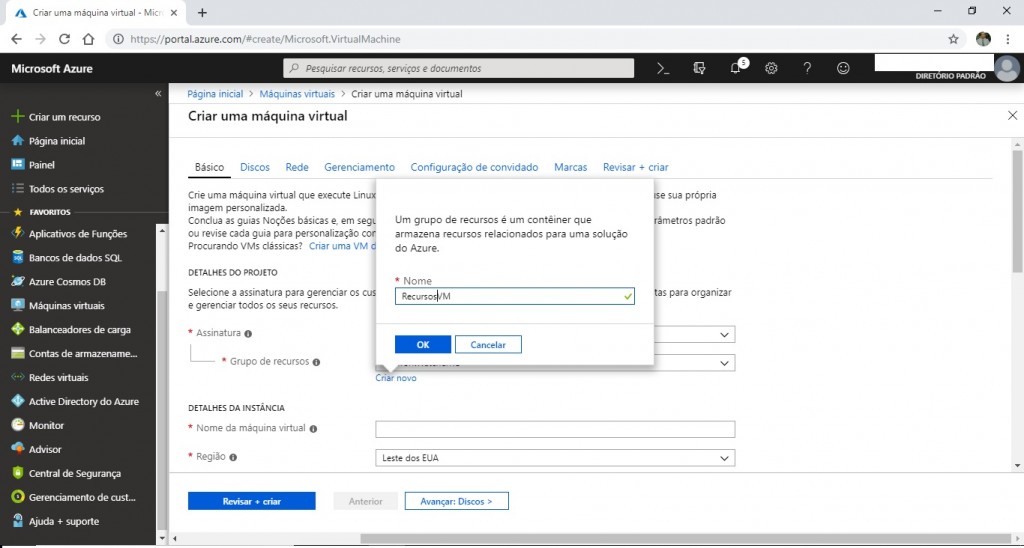
A primeira guia que aparecerá em máquina virtual é “Básico” que se refere as opções de recursos, nome, tamanho e localização do Servidor.
A primeira opção que devemos fazer é referente ao campo “Grupo de recursos”, o qual devemos clicar em “Criar novo”.
Neste exemplo iremos colocar “RecursosVM”, que deve ser preenchido sem espaços e sem caracteres especiais, e em seguida clicar em “OK”.
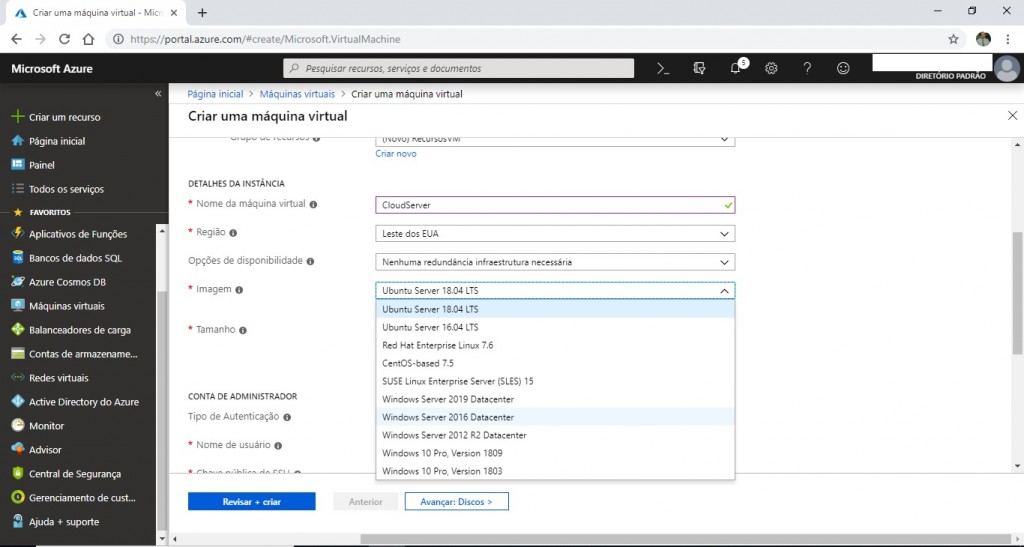
O próximo passo é preencher os campos referentes aos detalhes da instância. Aqui no caso foi deixado o nome da VM como “CloudServer”, em seguida a região onde estará localizado o servidor, que aqui no caso foi deixado em “Leste dos EUA”. Nesta opção, dependendo da região pode ser que não tenha disponibilizada a imagem do sistema operacional que se deseja usar.
Em “Opções de disponibilidade” iremos deixar como nenhuma infraestrutura para redundância, já que estamos criando um servidor simples.
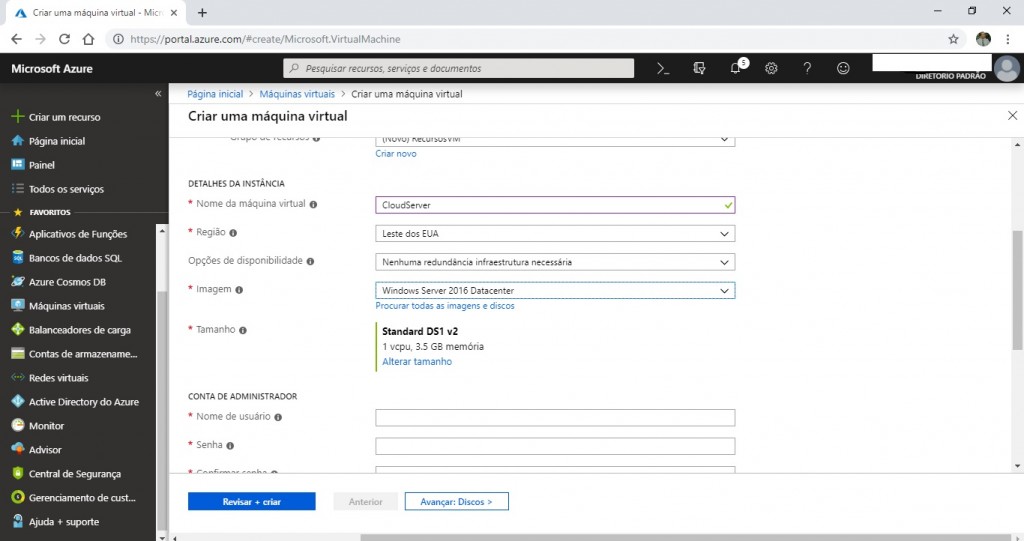
Dentro da opção de imagem, aparecerá os servidores mais comumente utilizados e que neste caso iremos escolher o “Windows Server 2016 Datacenter”. Se quisermos ver todas as imagens disponíveis, basta clicar em “Procurar todas as imagens e discos”.
Na próxima opção escolhemos o tamanho da imagem, o qual adiciona a CPU utilizada e memória. Por padrão, ficou a versão Standard, mas podemos escolher outro tamanho como também terá os valores de cada um.
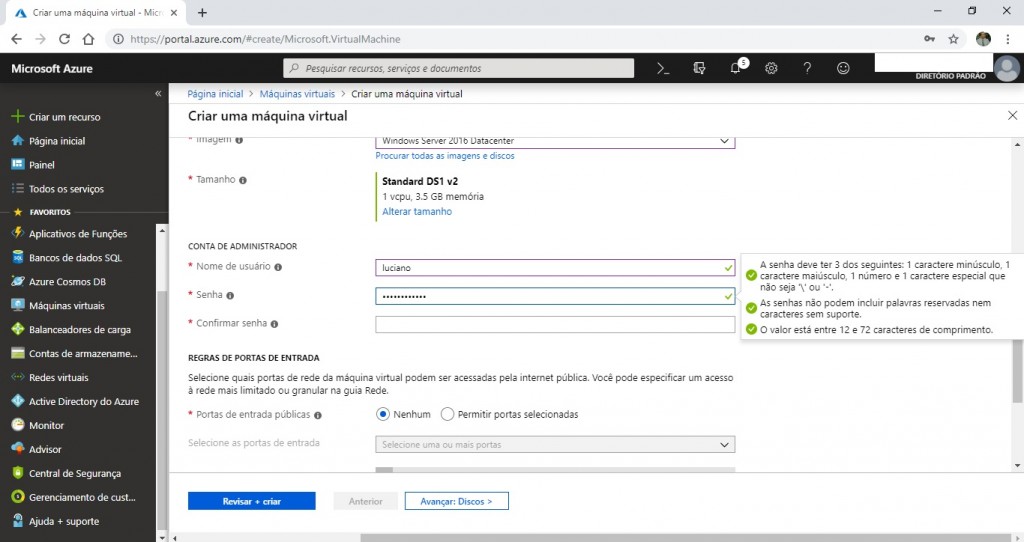
Na sequência criamos a conta do administrador, o qual poderá logar e ter acesso a todos os recursos do servidor.
Então colocamos o nome do administrador e a senha. Lembrando que a senha terá que ter no mínimo 12 caracteres e ter um nível forte de complexidade.
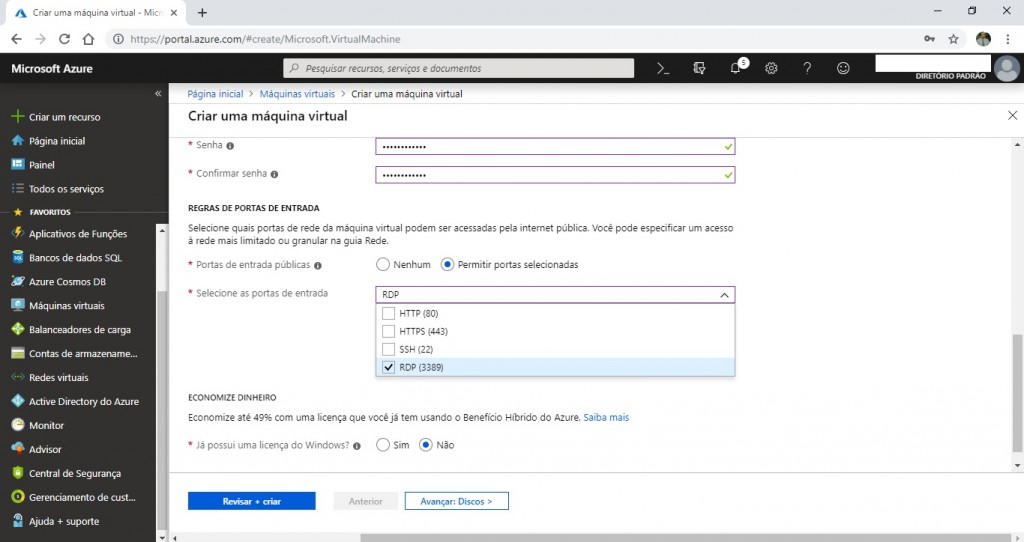
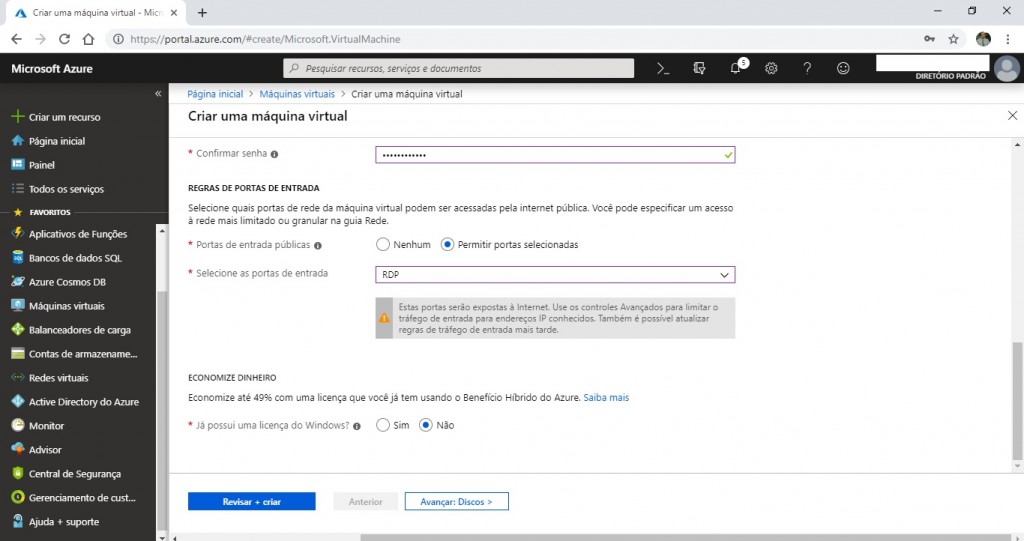
A seguir teremos que escolher as portas de entrada deste servidor. Como estaremos utilizando o Windows Server, iremos selecionar a porta via RDP (Remote Desktop Protocol), ou seja, acessaremos via conexão remota. Se estivéssemos escolhendo um Linux como servidor, escolheríamos a porta SSH.
Em seguida, caso já tenha comprado a licença do Windows Server, marque como sim e coloque o serial. No caso aqui, como não temos licença, deixaremos como não.
Como são as opções básicas para a criação da máquina virtual, poderíamos apenas clicar em “Revisar + criar” para criar esta VM, mas iremos revisar todas as opções das outras guias. Então clicaremos em “Avançar discos”.
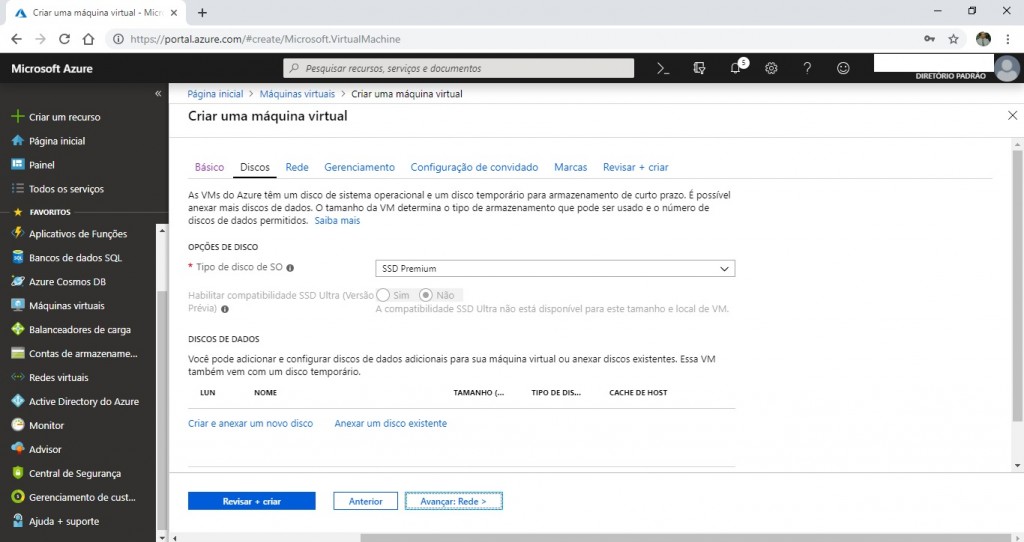
Em “Discos” podemos escolher SSD ou HD. Como é indiscutível a velocidade do SSD, iremos deixar selecionada esta opção. Se quisermos anexar mais discos ao servidor só precisamos clicar em “Criar e anexar um novo disco” e em seguida clicar em “Avançar Rede”.
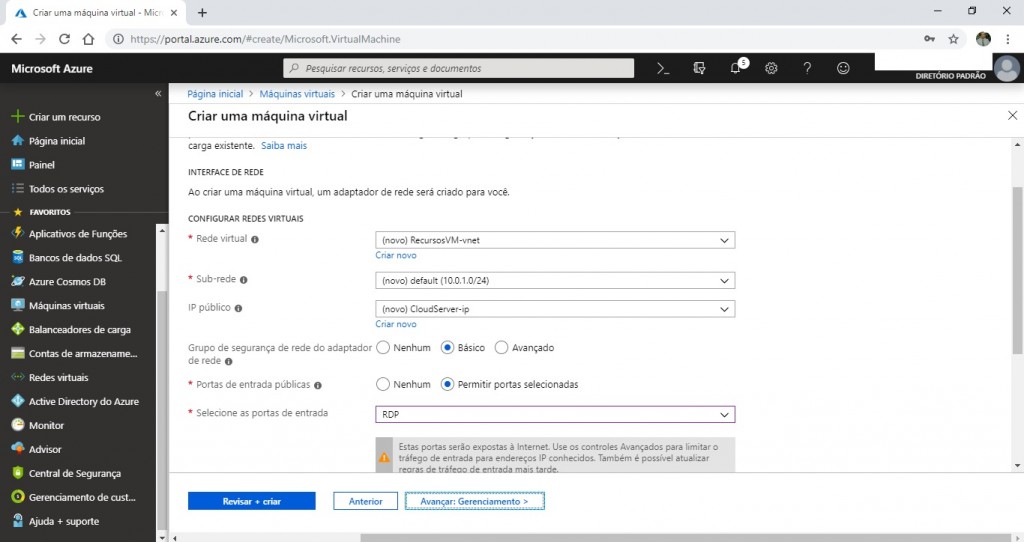
Em opções de rede só iremos revisar como está. Se quisermos, podemos estar modificando a segurança dos adaptares de rede, mas como aqui estamos trabalhando com o básico, iremos clicar em ” Avançar Gerenciamento”.
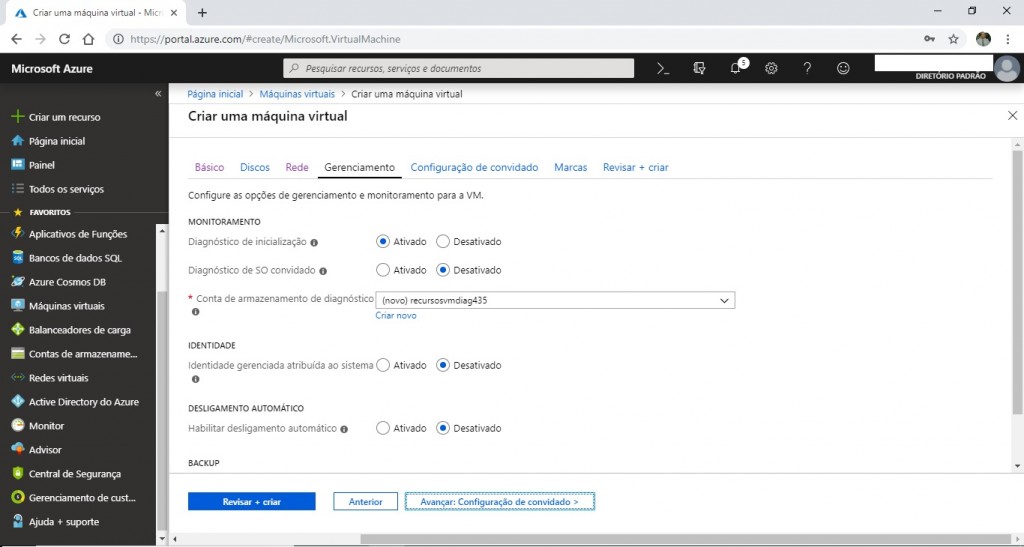
Como fizemos em rede, aqui também só vamos rever as opções e clicar em “Avançar configuração de convidado”.
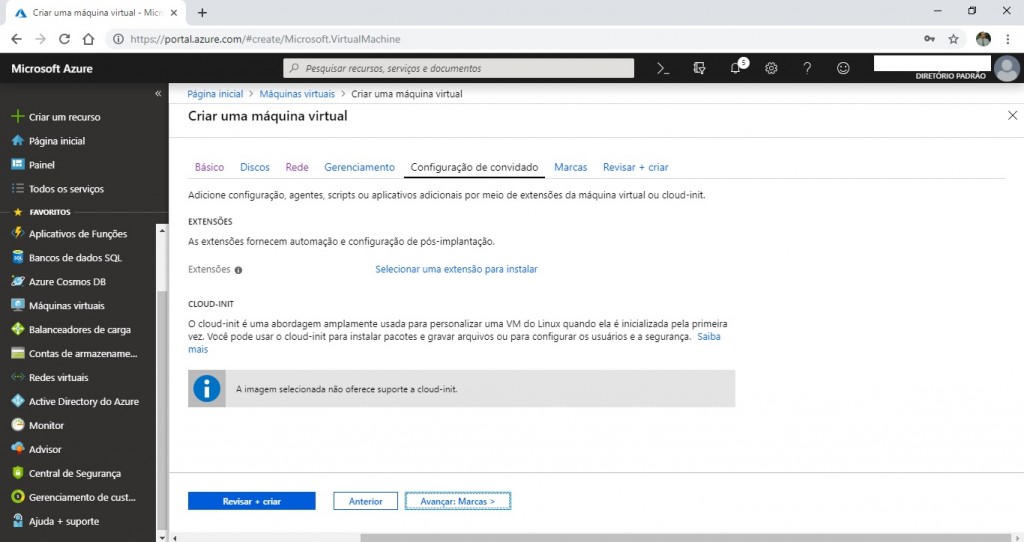
Nesta guia também iremos só revisar e clicar em “Avançar marcas”, pois, não vamos adicionar nenhuma extensão para automação.
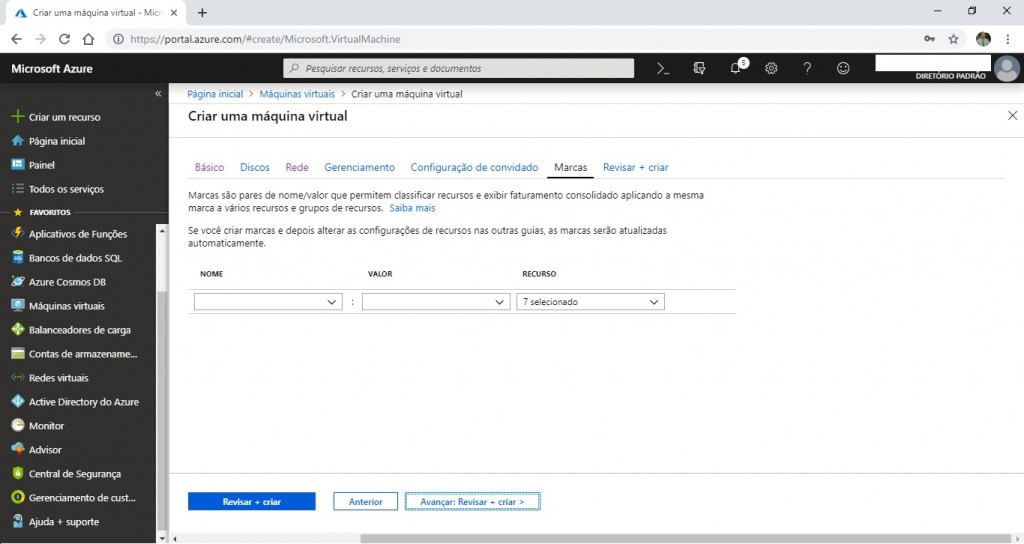
A guia Marcas é utilizada quando quer filtrar por recursos. É uma forma de se manter organizado para controlar o servidor dentro do Azure. Como não iremos criar nenhuma marca, iremos clicar em “Avançar em Revisar + criar”.
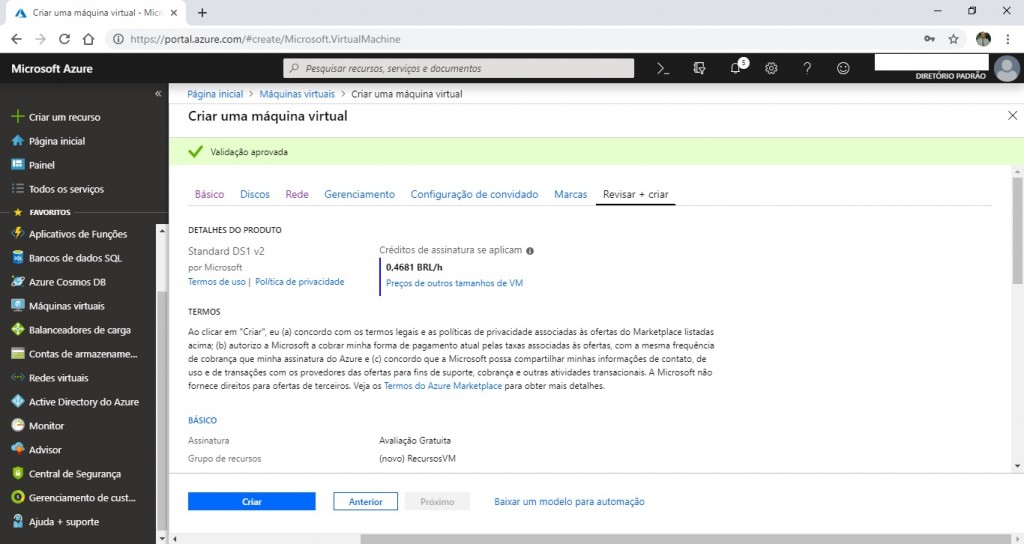
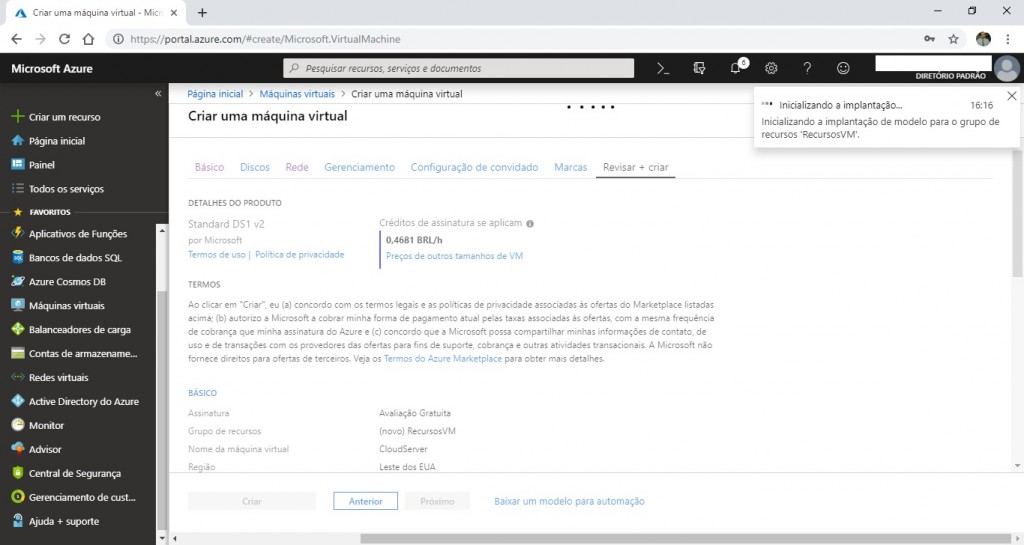
Na guia “Revisar + criar” aparecerá o resumo de todas as opções configuradas e após revisar clicaremos em “Criar”.
Iremos reparar que abrirá no canto superior direito uma pequeno quadro informativo que está inicializando a implantação.
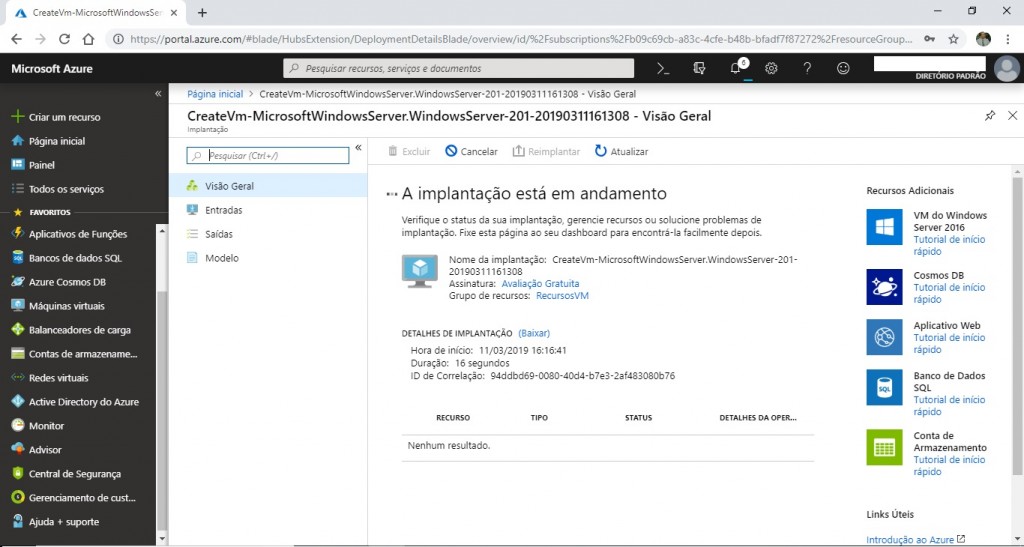
Em seguida aparecerá na tela informações do andamento da implantação e o tempo previsto para finalizar.
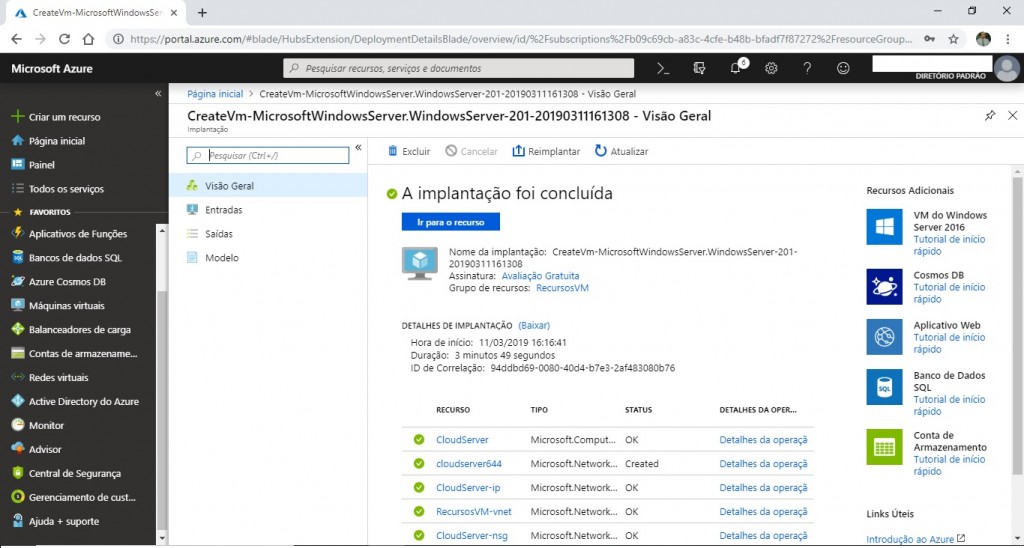
Com a implantação concluída, iremos clicar em “Ir para o recurso”.
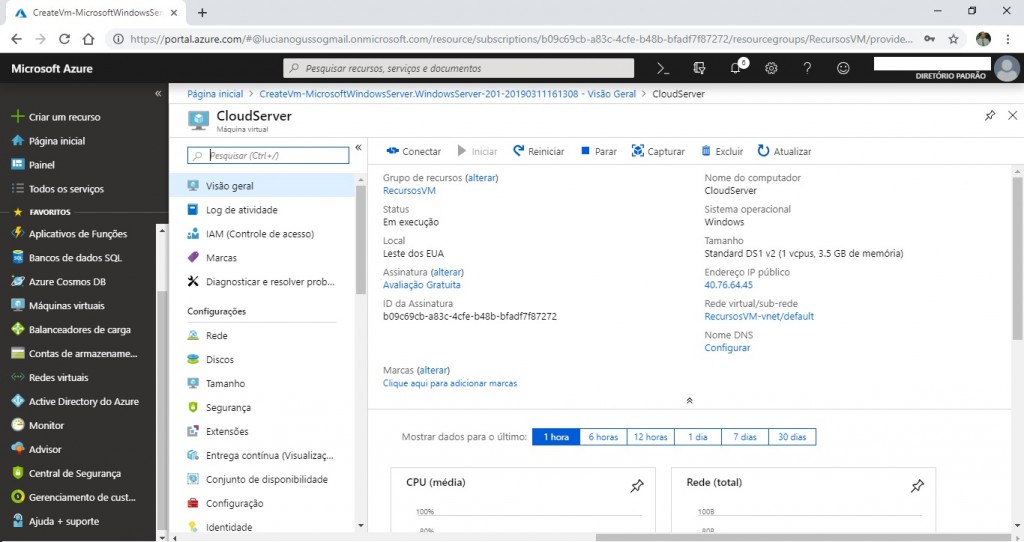
A seguir, aparecerá o painel de controle do nosso servidor, onde podemos gerenciá-lo. Podemos, por exemplo, adicionar discos, alterar opções de rede e segurança entre outras opções.
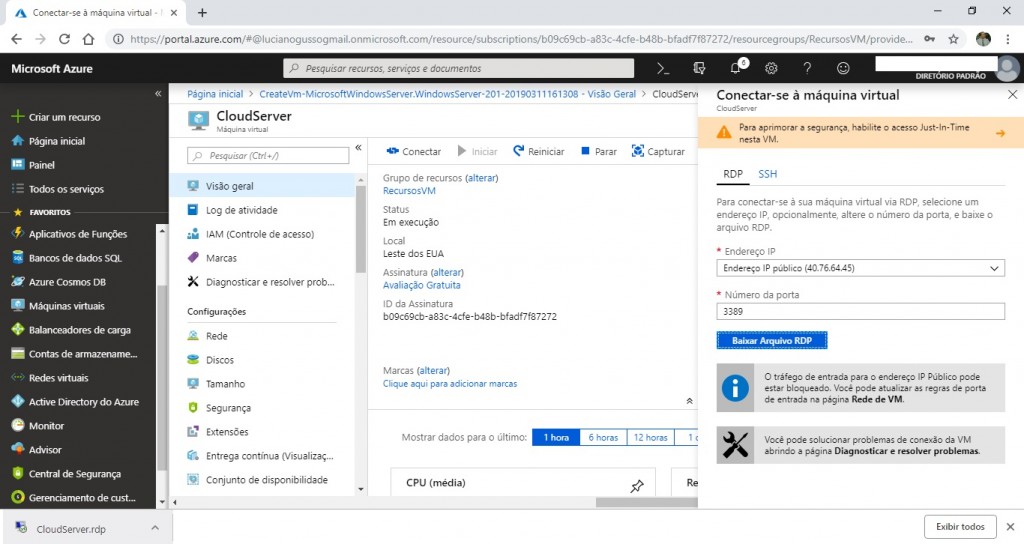
Dentro da opção visão geral, teremos informações como localização do servidor e endereço de IP público, o qual iremos utilizar para acessar o servidor pelo aplicativo de conexão remota do Windows.
Caso queira uma maneira mais simples e rápida de se conectar ao invés de abrir o aplicativos de conexão remota, neste painel da visão geral clicaremos em “Conectar”, onde aparecerá uma nova janela no lado direito do painel e então clicaremos em “Baixar arquivo RDP”.
Neste arquivo que irá baixar, clicaremos nele para abrir a janela para conexão.
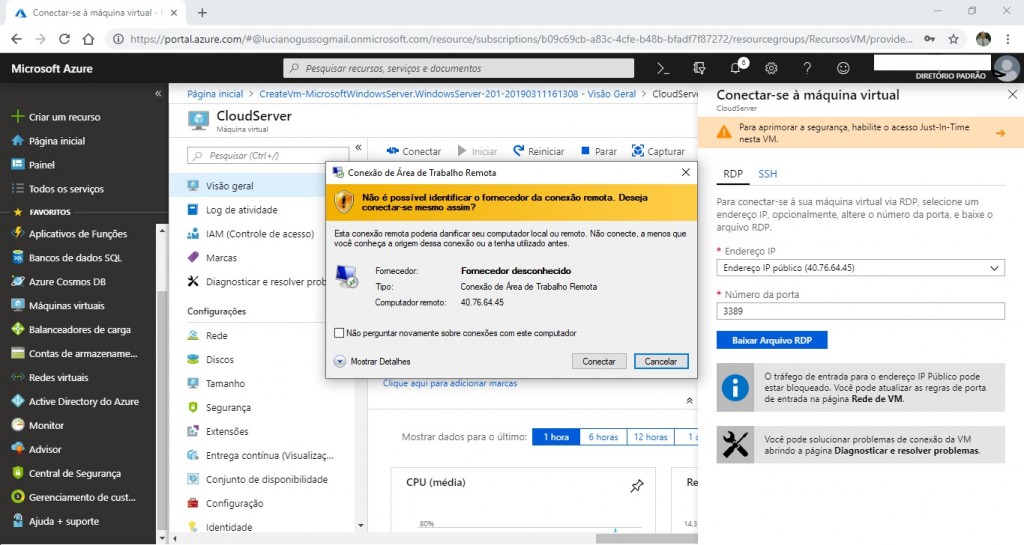
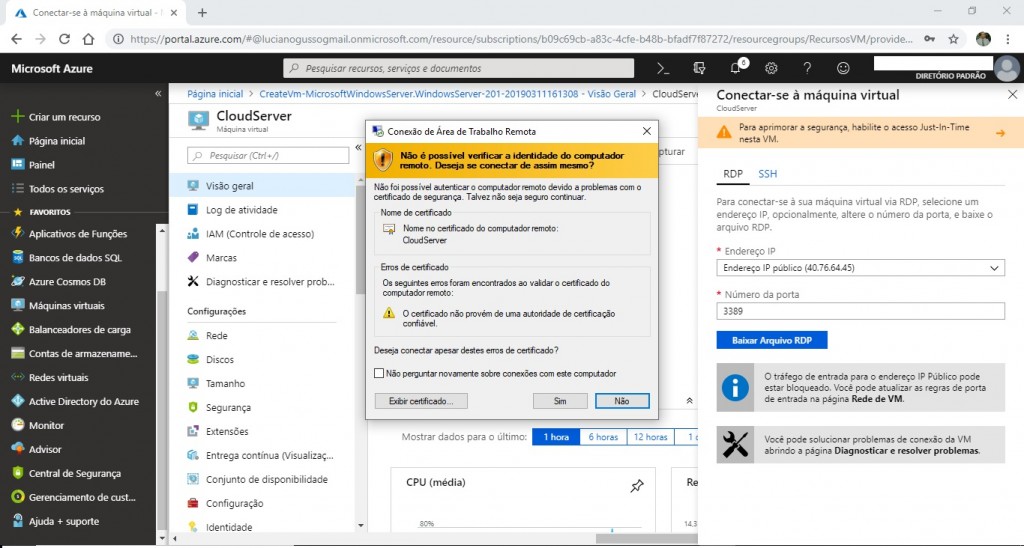
Na janela que aparece, iremos clicar em “Conectar” para acessar o servidor pelo seu endereço IP através da porta 3389 que é a destinada a porta RDP.
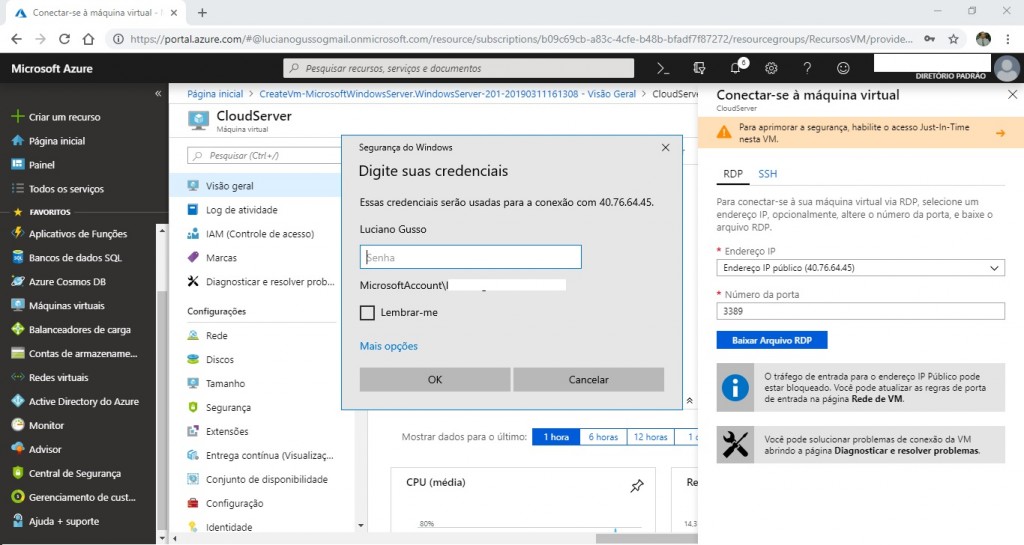
Aparecerá a janela para digitar as credenciais do administrador do servidor. Clicaremos em “Mais opções” para selecionar outro usuário.
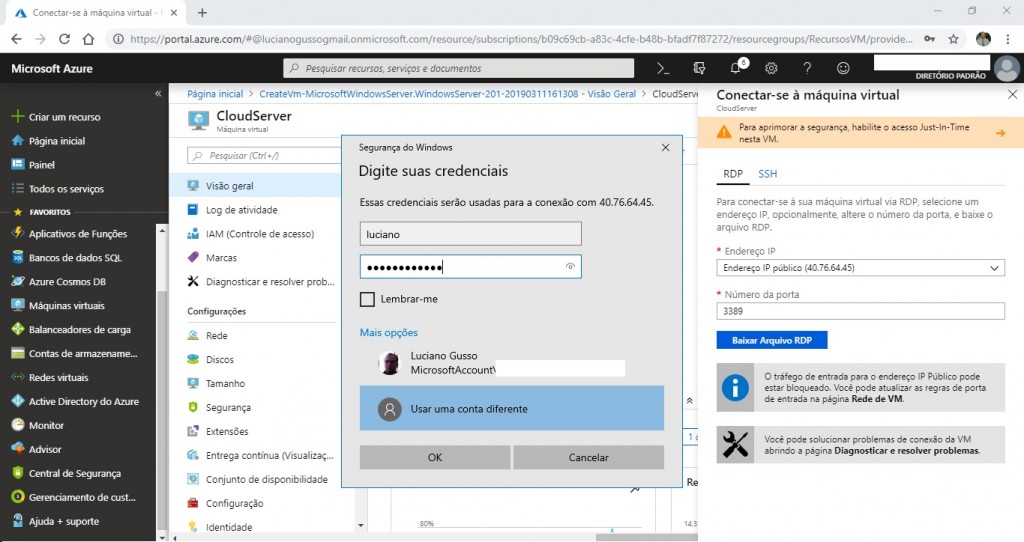
Em seguida clicaremos em “Usar uma conta diferente” e colocaremos o usuário e login referente ao administrador cadastrado no Azure.
Na janela seguinte, clicaremos em “Sim”.
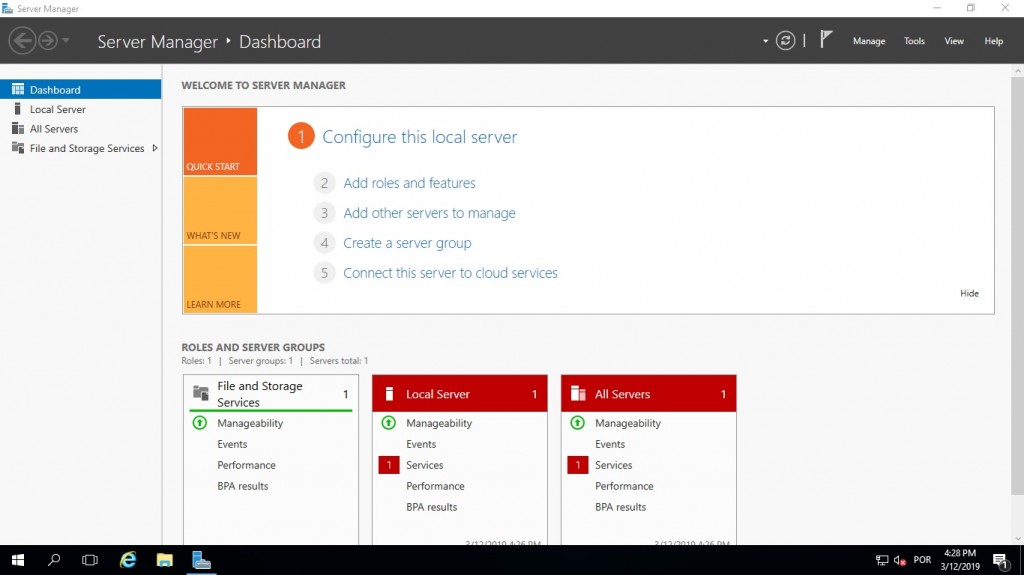
E então teremos acesso ao Servidor, onde poderemos configurar seus softwares e armazenamentos conforme a escolha da empresa.
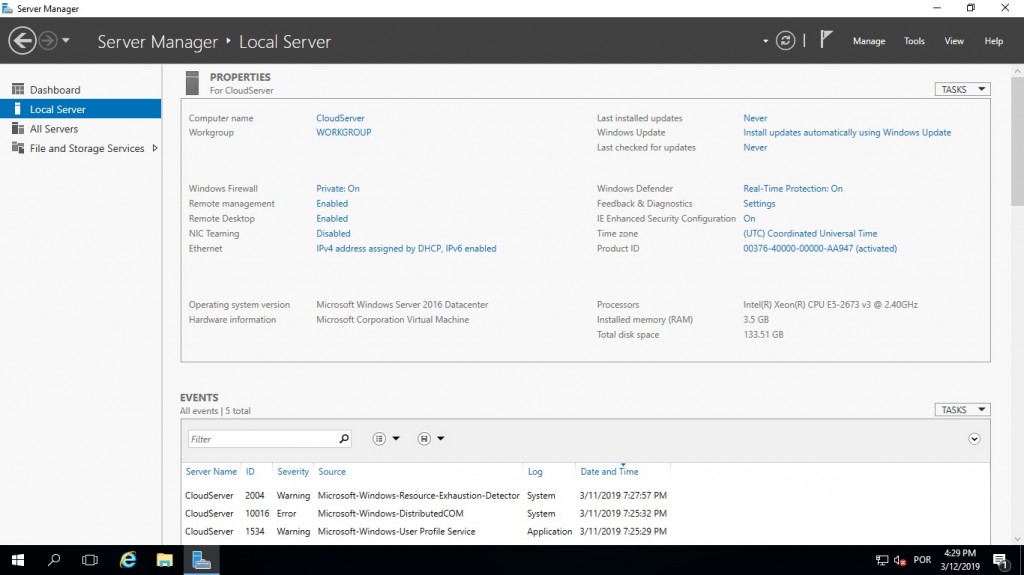
Se clicar em Local Server entre as opções na coluna da direita, iremos poder ver as informações como grupo de trabalho, nome do servidor, configurações do processador e memória.
Acho que é isso pessoal! É claro que agora tem que configurar o servidor para uso conforme suas necessidades, mas a intenção aqui foi demonstrar um servidor básico na nuvem.
Até a próxima.